Tạo Button đẹp cho Web bằng Photoshop
Thứ Hai, 4 tháng 6, 2012
1. Tạo những phần cơ bản:
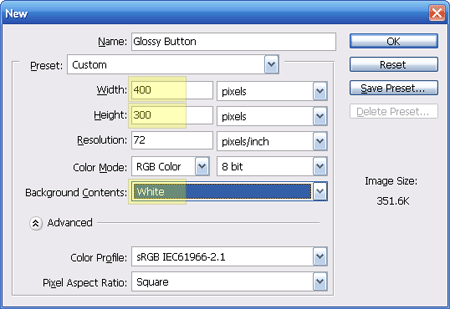
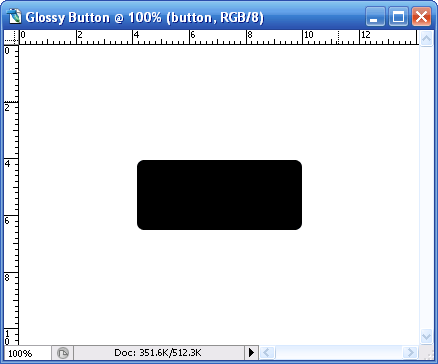
Tạo một file mới với những thiết lập được tô sáng màu vàng như hướng dẫn dưới đây,

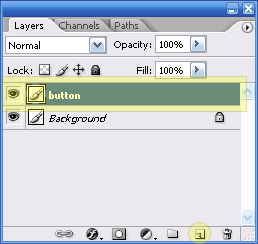
Tạo một Layer mới với tên là "Button":

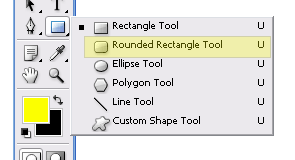
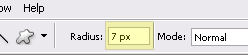
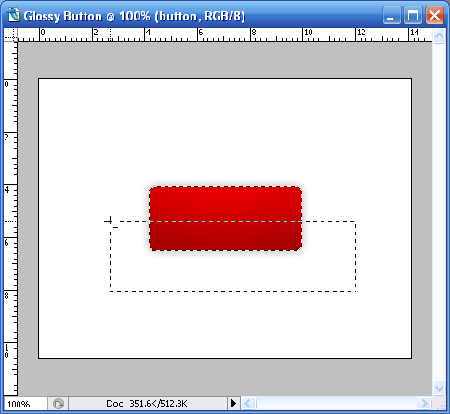
Trên layer Button vừa tạo, chọn công cụ Rounded rectangle Lựa chọn giá trị radius là 7px.


Vẽ một hình như dưới đây:

2. Nút bấm màu đỏ:
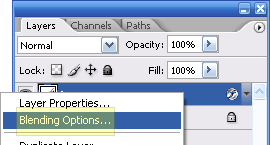
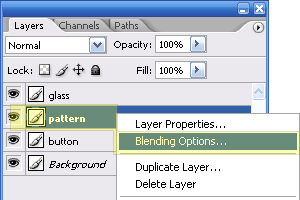
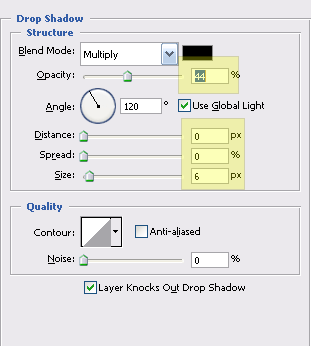
Right Click lên layer tên 'Button' và chọn Blending Option. Chọn các giá trị trong bảng Blending option như hướng dẫn dưới đây:

Drop Shadow

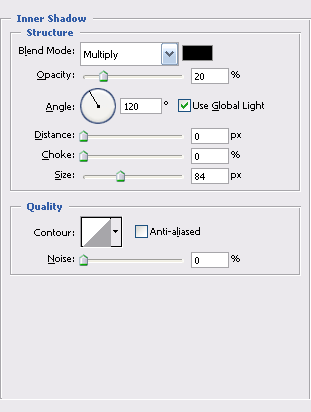
Inner Shadow

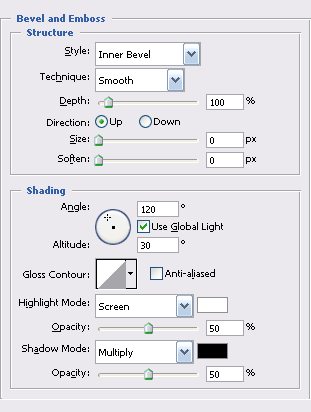
Bevel and Emboss

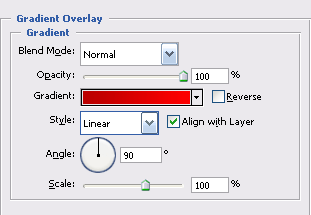
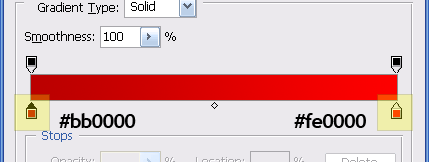
Gradiant Overlay


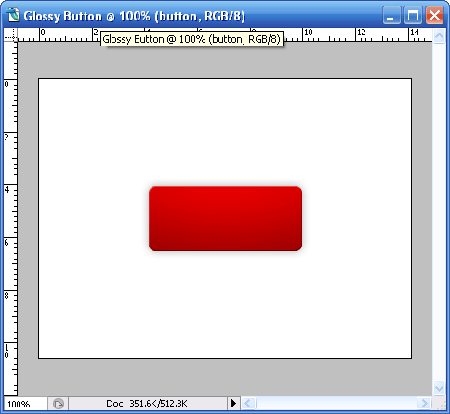
Button sau khi được điều chỉnh sẽ tương tự như sau:

3. Glossy And A Little Tweak
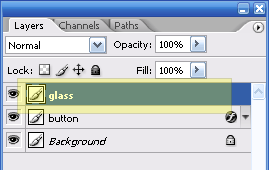
Tạo một layer mới với tên là 'Glass'

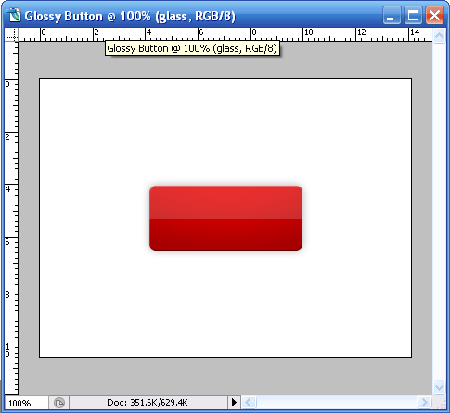
Lựa chọn công cụ Retangular marquee, chọn layer "Button". Giữ phím "Ctrl" và click lên layer "Button" (Trong cửa số layer). Lựa chọn layer "Glass", giữ phím "Alt" với công cụ Retangular marquee. Vẽ (Cắt) qua lớp dưới một phần nhỏ như hình dưới đây:

Đổ màu cho select vừa chọn với màu FFFFFF, (Sử dụng Paint Bucket Tool)

Chọn giá trị Opacy cho layer Glass là 18%

Bạn sẽ có một nút bấm tương tự dưới đây:

4. Pattern Overlay:
Bước tiếp theo sẽ làm cho button trông sáng hơn, ở đây sử dụng lớp triplex5px được tạo ra trước đó. Bạn có thể tham khảo thêm làm thế nào để tạo mẫu patten. Tạo một layer tên là "Patten" ở giữa "Glass" và "Button" và xữ lý với Blening Option như sau:

Chọn Patten trong Blending Option và sử dụng lớp Triplex5px đã được tạo:

Tiếp tục sử dụng công cụ Retangular marquee, giữ phìm "Ctrl" và click vào lớp "Button" trong Panel Layer. Tô đầy layer "Patten" bằng Triplex5px và chọn giá trị opacity của layer này là 5%.
5. Inserting Text:
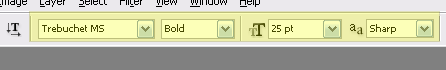
Sử dụng font chử và màu chử ưa thích, ở đây chọn màu chữ là #FFFFFF.

Tạo một layer mới với tên là "Text" và gõ từ bạn muốn thể hiện lên, điều chỉnh thêm các thông số trong Blending Option như hình dưới đây.

Translate
XEM NHIỀU TRONG TUẦN
Lưu trữ Blog
-
▼
2012
(21335)
-
▼
tháng 6
(3403)
- Blackberry, iPhone phiên bản cũ đua nhau giảm giá ...
- Mắt đẹp nhờ được chăm sóc toàn diện
- Mercedes-Benz CLS Shooting Brake chính thức xuất hiện
- Những chiếc mô tô “phải mua” năm 2012
- Bài học tai nạn giao thông vì rượu bia
- Ford Mondeo 2013 khác biệt nhiều thế hệ trước
- Nội thất mãn nhãn của siêu xe độ
- 'Sao' Việt tạo dáng cùng Lamborghini Murcielago
- Xinh bất ngờ với 6 kiểu tóc lạ mắt
- Lexus ES 350 mới - xe sang 'đáng đồng tiền bát gạo'
- Loạn siêu xe dân sự vẫn gắn biển ngoại giao
- Những sản phẩm công nghệ nào có khả năng 'tạo sốt'...
- Đụng váy hàng hiệu 120 triệu, liệu Thanh Hằng có b...
- Tôi thích sự tiện lợi của ly làm kem Chosigt
- Miley Cyrus lộ da xấu khi không trang điểm
- Những chiếc iPhone ngon tuyệt cho tín đồ 2-Tek
- Surface trình diễn lỗi 'hot' nhất tuần
- 'F5' phong cách với vòng cổ nhựa màu
- Thanh Hằng - kỷ lục đụng hàng hiệu 'xuyên lục địa'
- Top 10 xu hướng đồ bơi khuynh đảo mùa hè
- 'Chiến lược mới' cho váy chữ V khoét sâu
- 60 năm biểu tượng Porsche
- Mix đồ 'sexy' mà cá tính cùng Ga In 2NE1
- Mùa hè nóng bỏng cùng siêu mẫu tóc vàng Candice Sw...
- Chọn nội y để khoe lưng nuột như mỹ nhân
- Phụ kiện, đồ chơi cao cấp hot nhất tháng 6.
- Đọ style: Bạn chọn YooBin hay SooHee?
- 3 kiểu tóc khiến bạn xinh như thiên thần
- 'Bắt chước' xì-tai đồ trắng của sao Việt
- Những chiếc iPhone ngon tuyệt
- Làm giỏ treo cây dễ thương kiểu giỏ thị
- Chọn nội y khoe lưng nuột trong hè
- Siêu mẫu bốc lửa Claudia: Sẽ cởi hết nếu Italia vô...
- Cặp đôi hoàn hảo với trang phục denim
- Sao và thời trang đốt mắt cánh mày râu
- Bugatti Veyron mui trần mạnh nhất khoe vẻ hoàn mĩ
- Những chiếc iPhone 'ngon' hết chỗ nói
- 500 ngàn đồng mua 'dế' xịn, pin cực khủng
- Vietnam Offroad Cup – VOC 2012 khai màn quyết liệt
- Những bí mật chưa tỏ của iPhone
- Mỹ nhân Hàn và 'cuộc chiến' trang phục (P7)
- Kim Hiền 'hẹn hò' giải đồng siêu mẫu 2012 Công Tuấ...
- VOC 2012: Hấp dẫn ngay từ lúc khởi tranh
- 6 sai lầm thường gặp khi sử dụng smartphone
- Dàn chân dài Next Top đẹp kiêu sa trong đêm 'Bazaa...
- 'Chân dài' Việt nóng bỏng cùng trái bóng
- Trà My chạy xe máy khắp Sài Gòn giữa đêm
- Diện kiến bãi đỗ xe 'khủng' tại Quảng Ninh
- Những cách làm mới áo pull trắng của sao Hollywood
- Nổi bần bật với những bộ bikini sắc màu
- Kim Hiền, Diễm Hương 'mất điểm' vì váy quá rộng
- Bật mí một số 'bí mật' bên trong cỗ máy in tiền ma...
- Justin Bieber đụng hàng với loạt sao Hàn
- Đại gia tỉnh lẻ với bộ sưu tập xe từ cổ chí kim
- Nexus 7, Kindle Fire, Nook Tablet: Nên chọn tablet...
- Giải đua xe ô tô địa hình Việt Nam: Kịch tính
- Khánh Thi: Từ vịt hóa Thiên nga
- Clip cảnh báo tai nạn giao thông (Phần 4)
- Soóc hè thời trang cho chàng
- 6 kiểu tóc cho nàng mặt tròn
- Những 'dế' xịn siêu tốc làm nóng thị trường
- Hồ Ngọc Hà bớt xanh xao nhờ denim
- Candice Swanepoel quên... đường cong, bất ngờ nam ...
- Những đồ ăn nhanh tốt cho da
- Đầm liền thân - nhìn là mê
- Ngắm style dạo phố đơn giản của phái đẹp Hà thành
- Mặc váy ngắn trẻ trung như Đổng Khiết
- 8 nàng WAGs xinh đẹp của đoàn quân áo thiên thanh
- Vài lời khuyên hữu ích khi bạn đến đại lý để mua xe
- Mẹo mua 'dế' xịn, pin bền chỉ hết 500 ngàn
- Mát mắt khi 'chân dài'Việt diện váy hoa
- Váy cưới sang trọng của Paloma Blanca
- Xấu như Phạm Băng Băng ở sân bay!
- Người đẹp nguyện cởi hết nếu Italy vô địch
- Chuyện về chiếc vali và những chuyến du hành
- Thêm thông tin về Mercedes-Benz CLS Shooting Brake
- Chân dài tại Goodwood Festival of Speed 2012
- Cách làm mái tóc xoăn bồng bềnh
- Chanel: Từ cô bé mồ côi tới huyền thoại thời trang
- Siêu mẫu hứa thưởng 'cực nóng' cho tuyển Italia
- Khám phá nội thất trang nhã của BMW Series-3 2012
- 'Thiên thần' trở lại thống trị bảng xếp hạng
- Nam Hee - Chàng MC phong cách
- Chọn váy cho cô nàng nhỏ xinh
- Lớp học làm 'nàng tiên cá' ở Mỹ
- Cùng Miranda Kerr làm điệu với thời trang họa tiết
- Thêm thông tin và hình ảnh chi tiết Rolls-Royce Ph...
- Top 10 cô nàng xinh xắn nhất tuần 25/6-1/7
- Những ngôi sao phải hối hận vì đã “dao kéo” vòng một
- 'Cười nóng' 10h10: Ngọc Bích nhờ đàn bươm bướm khé...
- Trâm Anh cá tính khi diện áo dài
- Khi mỹ nam Việt điệu đà cùng...hoa
- Bộ sưu tập trang sức kim cương hoành tráng của Nữ ...
- Bà bầu xinh đẹp cùng chân váy
- Người đẹp khoe nét sexy cùng tóc đỏ
- Vespa - Biểu tượng tự do và thanh lịch Ý
- London - 'Chốn hẹn hò' của dàn siêu xe Trung Đông
- Nghẹt thở xem đua xe ô tô địa hình
- Những 'chiến binh' xe địa hình 2012 của Việt Nam
- Á quân Vietnam's Next Top Model đi chơi đêm bằng x...
-
▼
tháng 6
(3403)




Ý kiến bạn đọc [ 0 ]
Ý kiến của bạn