- Thiết Kế Giao Diện Đẹp trong VB.Net
- Bài 1 - Hello world + Bài 2 – In ra chuỗi nhập vào
- Chèn Flash và Video vào Web trong Visual Studio
- Tạo Banner chạy dọc 2 bên trang web
- Tạo script giới hạn thời gian xem một trang web
- Hiển thị ngày tháng đầy đủ bằng JavaScript
- dùng JavaScript tạo lời chào tạm biệt khi thoát
- Tạo Menu xổ ngang dùng html và css
- Tạo Button đẹp cho Web bằng Photoshop
- 10000 lượt view/ngày thật dễ dàng
- New Multi Tabbed Widget Cho Blogger - Editable Tabs!
- Phân trang cho blog - Page Navigation
Tạo menu xổ ngang bẳng DreamWeaver 8
Thứ Hai, 4 tháng 6, 2012
Bài viết này sẽ kết hợp giữa CSS với DreamWeaver 8 để làm một cái menu xổ ngang màn hình mỗi khi di chuột qua.Hiệu ứng này bạn có thể thấy ở những trang web chuyên nghiệp.Để làm được nó bạn phải có kiến thức về JavaScript kha khá.Nhưng trong khuôn khổ bài viết này mình sẽ hướng dẫn các bạn làm đúng như thế mà không cần biết 1 tý gì về javascript vì ta hoàn toàn dùng công cụ trong Dreamweaver 8.
Mời các bạn xem trước kết quả

Phần 1
Được rồi, ta bắt tay vào làm thôi.Đầu tiên bạn tạo mới 1 trang web trong Dreamweaver 8 , tạo mới xong bạn save vào luôn nha.
Bước thứ 1, mở code của trang đó lên , thêm đoạn mã CSS này vào(hoặc bạn có thể gõ bằng notepad rồi save lại với đuôi .css, rồi chèn vào trang bạn muón làm menu xổ ngang, đoạn code đó như sau )
Code cụ thể như sau
Tiếp theo ở phần body bạn gán thẻ
Mời các bạn xem trước kết quả

Phần 1
Được rồi, ta bắt tay vào làm thôi.Đầu tiên bạn tạo mới 1 trang web trong Dreamweaver 8 , tạo mới xong bạn save vào luôn nha.
Bước thứ 1, mở code của trang đó lên , thêm đoạn mã CSS này vào(hoặc bạn có thể gõ bằng notepad rồi save lại với đuôi .css, rồi chèn vào trang bạn muón làm menu xổ ngang, đoạn code đó như sau )
Code cụ thể như sau
Mã PHP:
#menu{width:170px;background:#000;}#menu a{height: 25px;border-top: #272727 1px solid;text-indent: 20px;padding-top: 2px;text-decoration: none;color: #FFF;display:block;
}#menu a:hover{border-top: #484848 1px solid;} có id = menu .Để mình đưa source code của cả phần này ra để các bạn dễ hình dung nha
Xong phần này các bạn sẽ được như hình sau

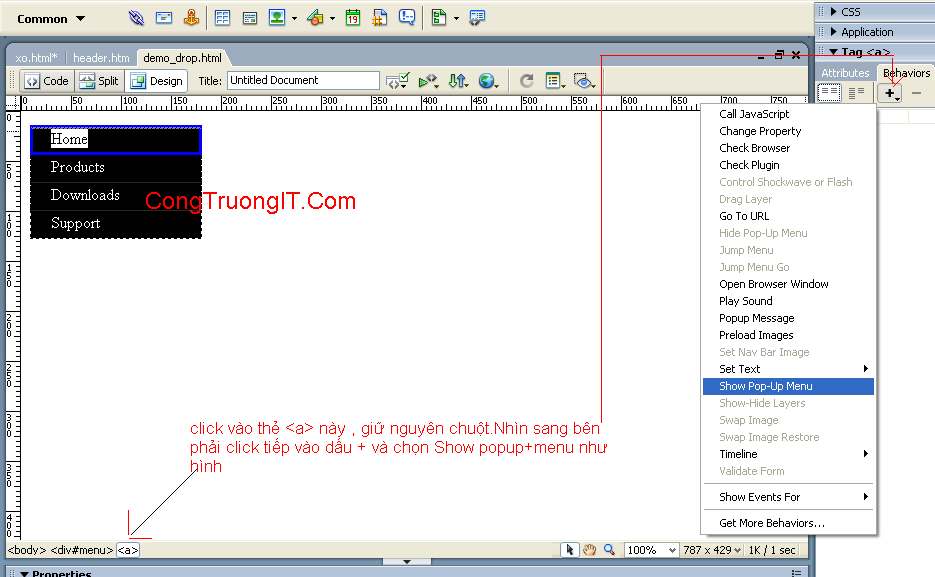
Phần 2 :Thiết kế phần xổ ra ,trên thanh menu của DreamWeaver bạn chọn Window ----> Behaviors hoặc nhấn Shift + F4.Cửa sổ Behaviors hiện ra như sau

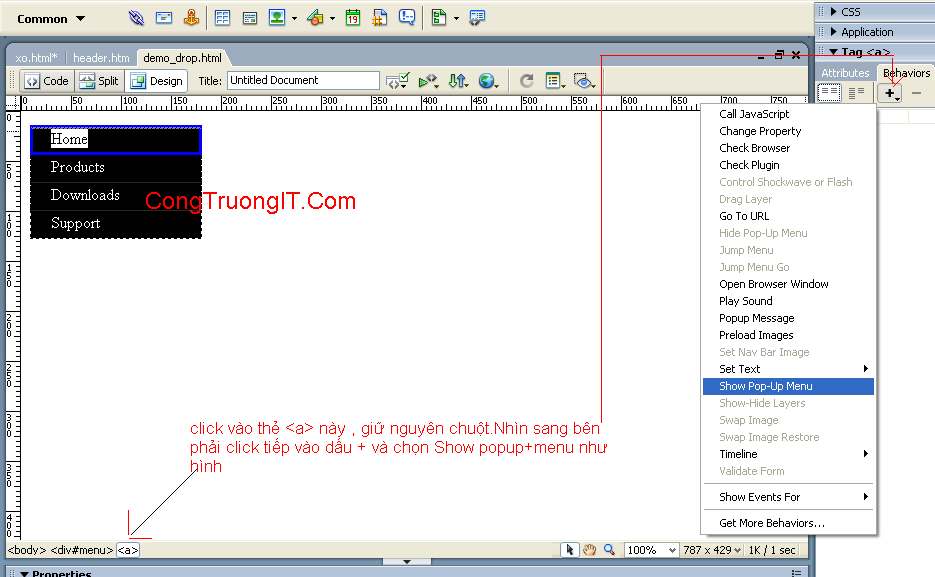
Quay lai với phần ta menu đang thiết kế của ta.Bạn hãy chọn phần muốn xổ ra ( ở đây là thẻ ).Chọn như hình

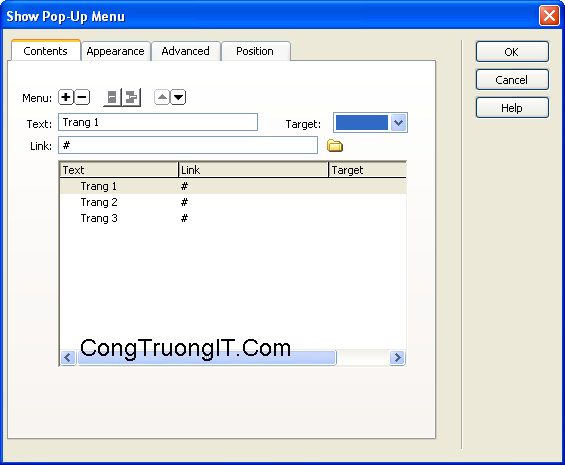
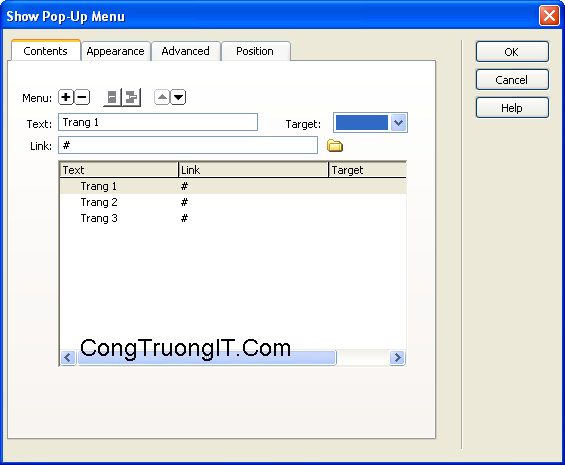
Tiếp theo cửa sổ showpoup-menu hiện ra .Nếu hiện ra 1 thông báo bạn hãy nhấn OK rồi tiếp theo cửa sổ như bên dướihiện ra.Để thêm trang khi xổ ra bạn chọn dấu + .muốn giảm đi chọn dấu trừ

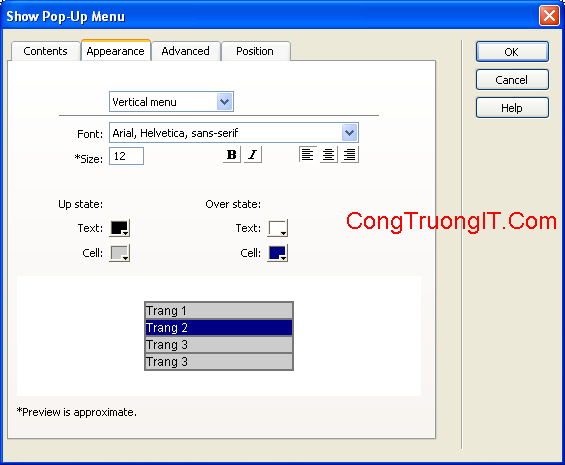
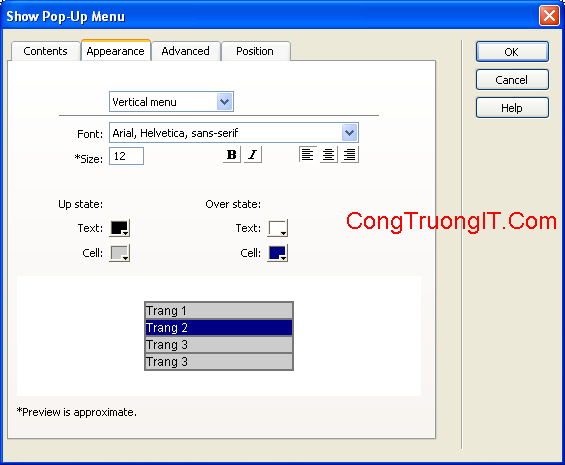
Vẫn tiếp tục ở cửa sổ này,ta qua tab thứ 2 Appererance.Hãy cứ chọn như hình,khoan thắc mắc

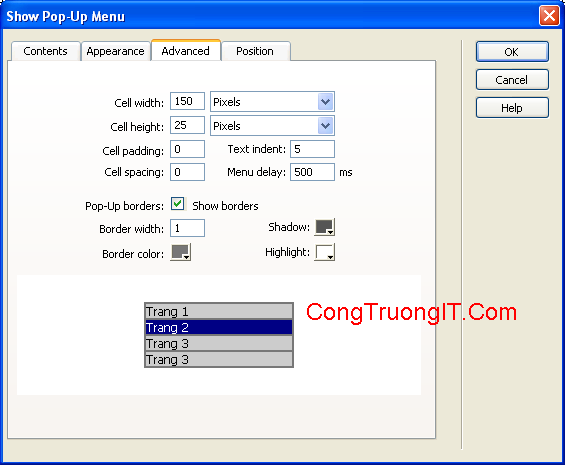
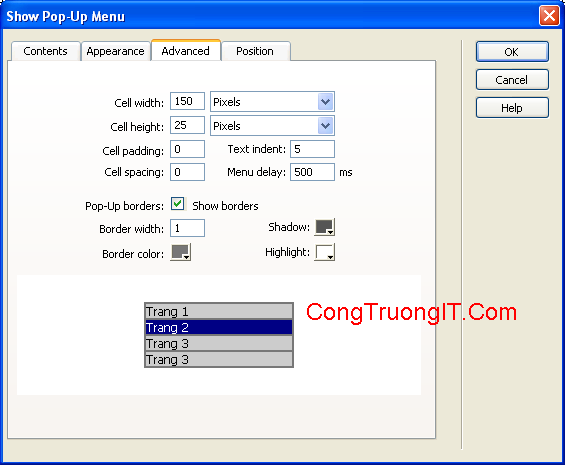
Tab Advanced cũng chọn như hình

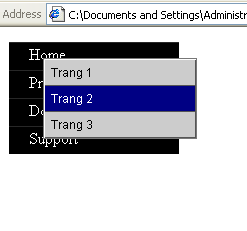
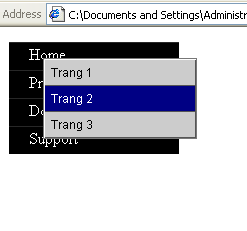
Xong bước này ta được như sau

Tuy nhiên như thế này khá là xấu và hiển thị chưa rõ ràng.Chúng ta cần thay đổi vị tríhiển thị của nó như sau

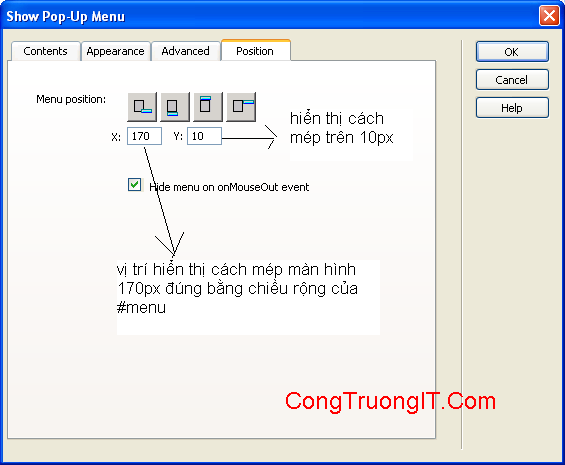
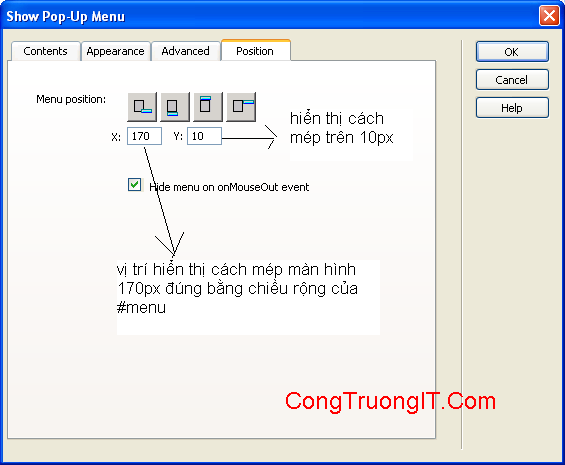
Ta sửa đổi thuộc tính hiển thị của menu sổ ra bằng cách thêm vào như hình trên,xong bước này thì ta đã thành công 8/10 rùi đó.Xem hình minh họa

Nhưng thế này thì vẫn chưa đẹp lắm.Giả sử chúng ta muốn thay đổi màu bên trong và thuộc tính đường viền của nó thì sao.Trong cửa sổ show-popup menu bạn hãy chọn qua lại giữa 2 tab Apprance và Advanced để thay đổi màu cũng như đường viền nhé.(phần này bạn tự làm cho nhớ).
Chú ý 1 điều là nếu làm sai, lỡ bấm ok rồi thì bạn vẫn có thể sửa lại bằng cách từ cửa sổ Behaviours bạn nhìn thấy bên dưới dấu + là 2 dòng chữ ,có chữ -show pupup va hide popup gì đó.Bạn chọn dòng thứ 2 click chuột phải---->edit--->cửa sổ show-popup menu lại hiện ra.Bạn lại có thể chỉnh sửa lại theo ý mình
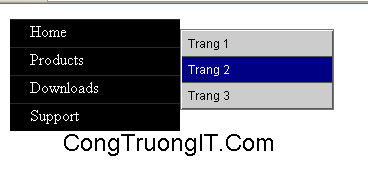
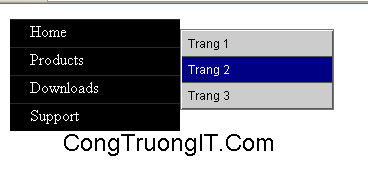
Đây là kết quả cuối cùng của mình sau khi thêm chút mắm muối

Mã PHP:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style>#menu{width:170px;background:#000;}#menu a{height: 25px;border-top: #272727 1px solid;text-indent: 20px;padding-top:2px;text-decoration: none;color: #FFF; display:block;
}#menu a:hover{border-top: #484848 1px solid;}
</style>
</head>
<body>
<div id="menu">
<a href="#">Home</a>
<a href="#">Products</a>
<a href="#">Downloads</a>
<a href="#">Support</a>
</div>
</body>
</html> 
Phần 2 :Thiết kế phần xổ ra ,trên thanh menu của DreamWeaver bạn chọn Window ----> Behaviors hoặc nhấn Shift + F4.Cửa sổ Behaviors hiện ra như sau

Quay lai với phần ta menu đang thiết kế của ta.Bạn hãy chọn phần muốn xổ ra ( ở đây là thẻ ).Chọn như hình

Tiếp theo cửa sổ showpoup-menu hiện ra .Nếu hiện ra 1 thông báo bạn hãy nhấn OK rồi tiếp theo cửa sổ như bên dướihiện ra.Để thêm trang khi xổ ra bạn chọn dấu + .muốn giảm đi chọn dấu trừ

Vẫn tiếp tục ở cửa sổ này,ta qua tab thứ 2 Appererance.Hãy cứ chọn như hình,khoan thắc mắc

Tab Advanced cũng chọn như hình

Xong bước này ta được như sau

Tuy nhiên như thế này khá là xấu và hiển thị chưa rõ ràng.Chúng ta cần thay đổi vị tríhiển thị của nó như sau

Ta sửa đổi thuộc tính hiển thị của menu sổ ra bằng cách thêm vào như hình trên,xong bước này thì ta đã thành công 8/10 rùi đó.Xem hình minh họa

Nhưng thế này thì vẫn chưa đẹp lắm.Giả sử chúng ta muốn thay đổi màu bên trong và thuộc tính đường viền của nó thì sao.Trong cửa sổ show-popup menu bạn hãy chọn qua lại giữa 2 tab Apprance và Advanced để thay đổi màu cũng như đường viền nhé.(phần này bạn tự làm cho nhớ).
Chú ý 1 điều là nếu làm sai, lỡ bấm ok rồi thì bạn vẫn có thể sửa lại bằng cách từ cửa sổ Behaviours bạn nhìn thấy bên dưới dấu + là 2 dòng chữ ,có chữ -show pupup va hide popup gì đó.Bạn chọn dòng thứ 2 click chuột phải---->edit--->cửa sổ show-popup menu lại hiện ra.Bạn lại có thể chỉnh sửa lại theo ý mình
Đây là kết quả cuối cùng của mình sau khi thêm chút mắm muối

nguồn: congtrinhit.com
.
Error loading feed.
Translate
XEM NHIỀU TRONG TUẦN
Lưu trữ Blog
-
▼
2012
(21335)
-
▼
tháng 6
(3403)
- Blackberry, iPhone phiên bản cũ đua nhau giảm giá ...
- Mắt đẹp nhờ được chăm sóc toàn diện
- Mercedes-Benz CLS Shooting Brake chính thức xuất hiện
- Những chiếc mô tô “phải mua” năm 2012
- Bài học tai nạn giao thông vì rượu bia
- Ford Mondeo 2013 khác biệt nhiều thế hệ trước
- Nội thất mãn nhãn của siêu xe độ
- 'Sao' Việt tạo dáng cùng Lamborghini Murcielago
- Xinh bất ngờ với 6 kiểu tóc lạ mắt
- Lexus ES 350 mới - xe sang 'đáng đồng tiền bát gạo'
- Loạn siêu xe dân sự vẫn gắn biển ngoại giao
- Những sản phẩm công nghệ nào có khả năng 'tạo sốt'...
- Đụng váy hàng hiệu 120 triệu, liệu Thanh Hằng có b...
- Tôi thích sự tiện lợi của ly làm kem Chosigt
- Miley Cyrus lộ da xấu khi không trang điểm
- Những chiếc iPhone ngon tuyệt cho tín đồ 2-Tek
- Surface trình diễn lỗi 'hot' nhất tuần
- 'F5' phong cách với vòng cổ nhựa màu
- Thanh Hằng - kỷ lục đụng hàng hiệu 'xuyên lục địa'
- Top 10 xu hướng đồ bơi khuynh đảo mùa hè
- 'Chiến lược mới' cho váy chữ V khoét sâu
- 60 năm biểu tượng Porsche
- Mix đồ 'sexy' mà cá tính cùng Ga In 2NE1
- Mùa hè nóng bỏng cùng siêu mẫu tóc vàng Candice Sw...
- Chọn nội y để khoe lưng nuột như mỹ nhân
- Phụ kiện, đồ chơi cao cấp hot nhất tháng 6.
- Đọ style: Bạn chọn YooBin hay SooHee?
- 3 kiểu tóc khiến bạn xinh như thiên thần
- 'Bắt chước' xì-tai đồ trắng của sao Việt
- Những chiếc iPhone ngon tuyệt
- Làm giỏ treo cây dễ thương kiểu giỏ thị
- Chọn nội y khoe lưng nuột trong hè
- Siêu mẫu bốc lửa Claudia: Sẽ cởi hết nếu Italia vô...
- Cặp đôi hoàn hảo với trang phục denim
- Sao và thời trang đốt mắt cánh mày râu
- Bugatti Veyron mui trần mạnh nhất khoe vẻ hoàn mĩ
- Những chiếc iPhone 'ngon' hết chỗ nói
- 500 ngàn đồng mua 'dế' xịn, pin cực khủng
- Vietnam Offroad Cup – VOC 2012 khai màn quyết liệt
- Những bí mật chưa tỏ của iPhone
- Mỹ nhân Hàn và 'cuộc chiến' trang phục (P7)
- Kim Hiền 'hẹn hò' giải đồng siêu mẫu 2012 Công Tuấ...
- VOC 2012: Hấp dẫn ngay từ lúc khởi tranh
- 6 sai lầm thường gặp khi sử dụng smartphone
- Dàn chân dài Next Top đẹp kiêu sa trong đêm 'Bazaa...
- 'Chân dài' Việt nóng bỏng cùng trái bóng
- Trà My chạy xe máy khắp Sài Gòn giữa đêm
- Diện kiến bãi đỗ xe 'khủng' tại Quảng Ninh
- Những cách làm mới áo pull trắng của sao Hollywood
- Nổi bần bật với những bộ bikini sắc màu
- Kim Hiền, Diễm Hương 'mất điểm' vì váy quá rộng
- Bật mí một số 'bí mật' bên trong cỗ máy in tiền ma...
- Justin Bieber đụng hàng với loạt sao Hàn
- Đại gia tỉnh lẻ với bộ sưu tập xe từ cổ chí kim
- Nexus 7, Kindle Fire, Nook Tablet: Nên chọn tablet...
- Giải đua xe ô tô địa hình Việt Nam: Kịch tính
- Khánh Thi: Từ vịt hóa Thiên nga
- Clip cảnh báo tai nạn giao thông (Phần 4)
- Soóc hè thời trang cho chàng
- 6 kiểu tóc cho nàng mặt tròn
- Những 'dế' xịn siêu tốc làm nóng thị trường
- Hồ Ngọc Hà bớt xanh xao nhờ denim
- Candice Swanepoel quên... đường cong, bất ngờ nam ...
- Những đồ ăn nhanh tốt cho da
- Đầm liền thân - nhìn là mê
- Ngắm style dạo phố đơn giản của phái đẹp Hà thành
- Mặc váy ngắn trẻ trung như Đổng Khiết
- 8 nàng WAGs xinh đẹp của đoàn quân áo thiên thanh
- Vài lời khuyên hữu ích khi bạn đến đại lý để mua xe
- Mẹo mua 'dế' xịn, pin bền chỉ hết 500 ngàn
- Mát mắt khi 'chân dài'Việt diện váy hoa
- Váy cưới sang trọng của Paloma Blanca
- Xấu như Phạm Băng Băng ở sân bay!
- Người đẹp nguyện cởi hết nếu Italy vô địch
- Chuyện về chiếc vali và những chuyến du hành
- Thêm thông tin về Mercedes-Benz CLS Shooting Brake
- Chân dài tại Goodwood Festival of Speed 2012
- Cách làm mái tóc xoăn bồng bềnh
- Chanel: Từ cô bé mồ côi tới huyền thoại thời trang
- Siêu mẫu hứa thưởng 'cực nóng' cho tuyển Italia
- Khám phá nội thất trang nhã của BMW Series-3 2012
- 'Thiên thần' trở lại thống trị bảng xếp hạng
- Nam Hee - Chàng MC phong cách
- Chọn váy cho cô nàng nhỏ xinh
- Lớp học làm 'nàng tiên cá' ở Mỹ
- Cùng Miranda Kerr làm điệu với thời trang họa tiết
- Thêm thông tin và hình ảnh chi tiết Rolls-Royce Ph...
- Top 10 cô nàng xinh xắn nhất tuần 25/6-1/7
- Những ngôi sao phải hối hận vì đã “dao kéo” vòng một
- 'Cười nóng' 10h10: Ngọc Bích nhờ đàn bươm bướm khé...
- Trâm Anh cá tính khi diện áo dài
- Khi mỹ nam Việt điệu đà cùng...hoa
- Bộ sưu tập trang sức kim cương hoành tráng của Nữ ...
- Bà bầu xinh đẹp cùng chân váy
- Người đẹp khoe nét sexy cùng tóc đỏ
- Vespa - Biểu tượng tự do và thanh lịch Ý
- London - 'Chốn hẹn hò' của dàn siêu xe Trung Đông
- Nghẹt thở xem đua xe ô tô địa hình
- Những 'chiến binh' xe địa hình 2012 của Việt Nam
- Á quân Vietnam's Next Top Model đi chơi đêm bằng x...
-
▼
tháng 6
(3403)





Ý kiến bạn đọc [ 0 ]
Ý kiến của bạn