Thiết kế ảnh tiên nữ với photoshop
Thứ Ba, 21 tháng 12, 2010
 Ý tưởng của tác phẩm này là tạo ra một thế giới tưởng tượng tuyệt vời. Bạn sẽ học cách làm việc với một vài bức ảnh và tạo ra Photo Manip u la tion thực sự hấp dẫn. Tôi muốn gửi lời cảm ơn tớiLoredana đã cùng tôi tạo nên tác phẩm này.
Ý tưởng của tác phẩm này là tạo ra một thế giới tưởng tượng tuyệt vời. Bạn sẽ học cách làm việc với một vài bức ảnh và tạo ra Photo Manip u la tion thực sự hấp dẫn. Tôi muốn gửi lời cảm ơn tớiLoredana đã cùng tôi tạo nên tác phẩm này.Xem trước hình ảnh mà chúng ta sẽ tạo ra.
Dưới đây là hình ảnh bạn sẽ tạo ra trong hướng dẫn này. Bạn muốn truy cập vào các File PSD đầy đủ và Down load các bản copy của mỗi hướng dẫn, kể cả hướng dẫn này? Hãy tham giaPsd tuts+ PLUS chỉ 9 USD/ tháng. Bạn có thể xem trước hình ảnh mà chúng ta sẽ tạo ra bên dưới hoặc xem một phiên bản lớn hơn ở đây.


Bước 1
Bước đầu tiên là chọn hình ảnh thích hợp cho tác phẩm của bạn. Tôi đã chọn ba hình ảnh có sẵn rất đơn giản: Back ground, cây,và bạn có thể xem trang web sau đây để tìm cho mình một hình ảnhNgười mẫu phù hợp.


Bước 2
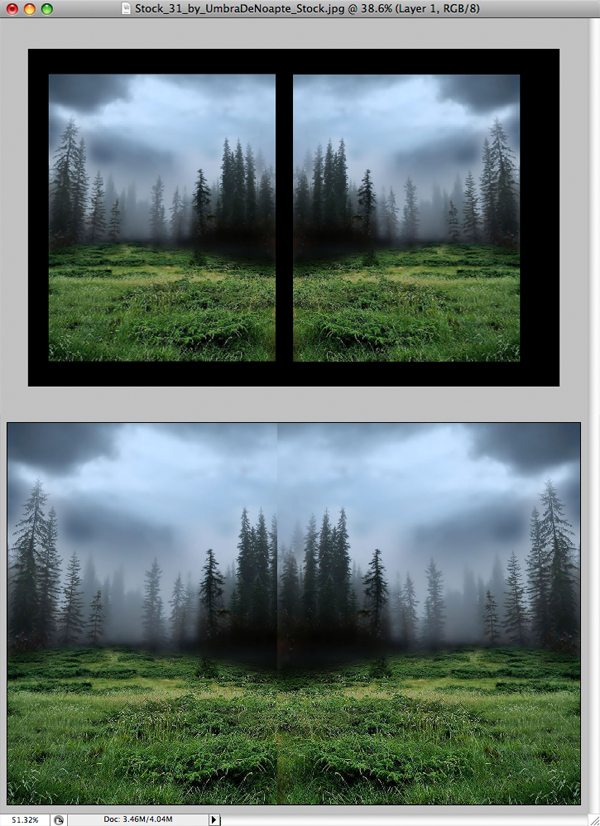
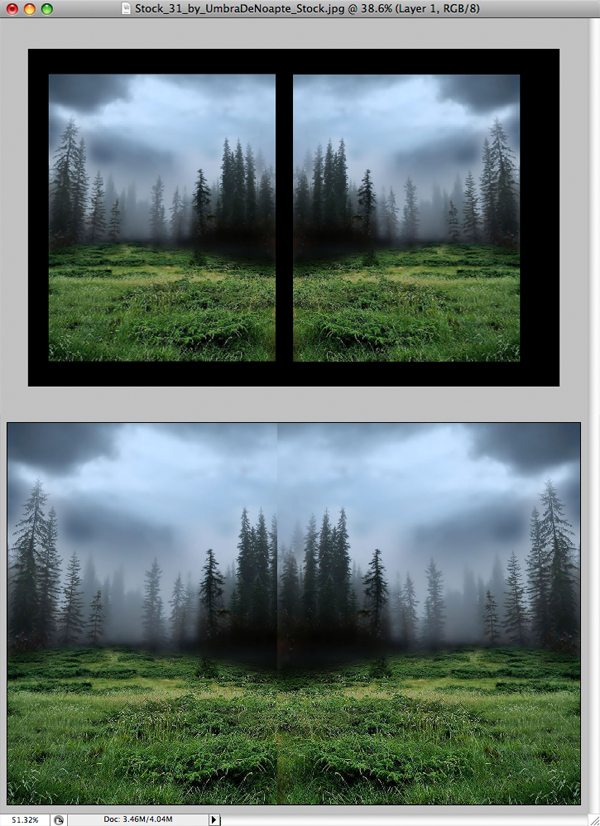
Bước thứ hai là tạo ra một Back ground thích hợp. Hãy sử dụng trí tưởng tượng của bạn, không chỉ cần sử dụng hình cho Back ground. Nhấp vào back ground layer, sau đó, nhấn Ctrl + J để sao chép nó. Tiếp theo, lật Back ground mà bạn vừa sao chép Edit> Trans form> Flip Hor i zon tal, và sau đó, Over lap chúng bằng cách bao phủ một chút của bức tranh lên những vật khác.


Bước 3
Bây giờ, giữ Ctrl-nhấp chuột lên cả 2 layer và nhấn Ctrl + E để Merge chúng lại với nhau. Có vẻ kỳ lạ, giống như trong một tấm gương, nhưng bằng cách sử dụng một Brush và một bản sao y trông khá tự nhiên. Chọn Clone Stamp Tool (S) và bắt đầu nhân bản vô tính các cây và cỏ cho đến khi nó có vẻ tự nhiên, sử dụng Brush Tool (B) và tô màu đen ở rễ cây. Làm cho cây trồng không đối xứng.


Bước 4
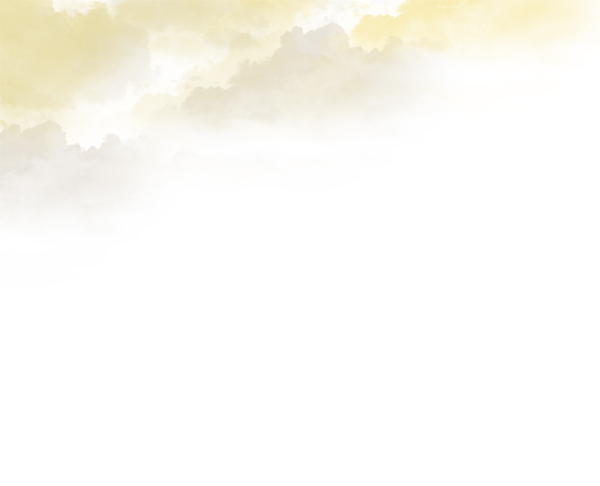
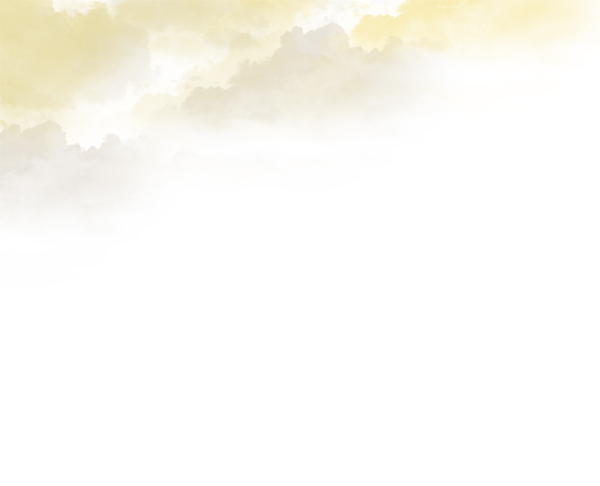
Tiếp theo, bạn cần có thêm một số đám mây. Bạn sẽ tạo ra những đám mây bằng cách sử dụng Cloud Brush; ngoài ra, bạn cần tạo những đám mây màu vàng. Mây màu vàng và màu cam trông rất tốt trong một bức tranh Fan tasy, và ở đây có một vàiCloud Brushes miễn phí..




Bước 5
Tiếp theo, bạn cần phải có thêm một số loài chim trên bầu trời. Một lần nữa, chúng ta tạo ra những con chim bằng cách sử dụng Brushe, và đây là một số Bird Brushe miễn phí.


Bước 6
Đối với bước này, bạn sẽ thêm một hoặc hai mặt trăng, sau khi, có tất cả, đây sẽ là một hình minh họa tuyệt vời, và ở đây có một số Moon Brushes miễn phí.


Bước 7
Thành phần cuối cùng bạn cần thêm vào là cây xanh, nằm bên phải của bố cục bức tranh. Chúng ta thực hiện như vậy để loại bỏ tính đối xứng. Hãy tìm những một cái cây phù hợp với back ground của bạn, và đây là một số Tree Brushe miễn phí.


Bước 8
Bạn đã vừa hoàn thành xong Back ground. Bây giờ, bạn cần làm việc trên Model của bạn. Sử dụng Pen Tool ℗ và cắt Model ra, sau đó, đặt nó vào tong một layer riêng gọi là “Model”.


Bước 9
Nàng tiên có mái tóc dài quá phải không? Chỉ cần sử dụng Lasso Tool (L) và cắt bỏ mái tóc của cô ấy. Hãy tạo vùng chọn và sau đó, nhấn Ctrl + J để copy nó vào layer khác.


Bước 10
Tiếp theo, bạn cần di chuyển phần mái tóc mà bạn vừa tạo ra đặt bên dưới “Model” Layer và sử dụng Smudge Tool ® và Trans form Tool (T), bạn cần tạo một mẫu tóc mà bạn thích. Kết quả cuối cùng có thể không lý tưởng, nhưng chúng ta sẽ quay lại với màu tóc sau.


Bước 11
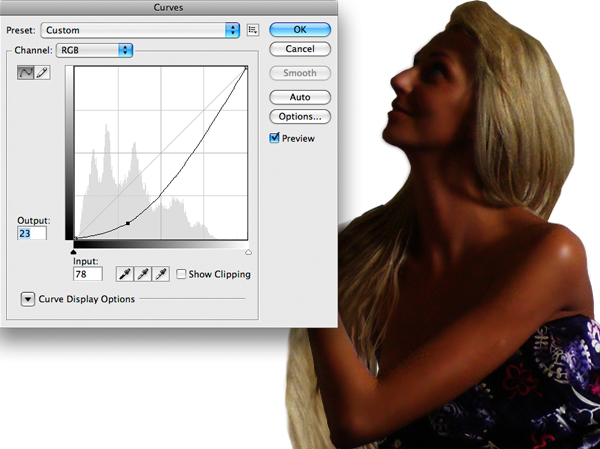
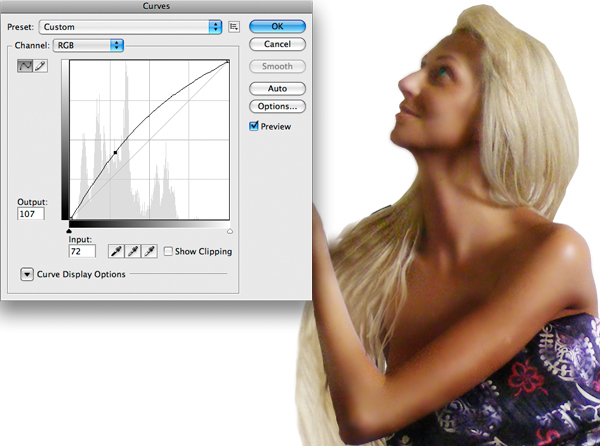
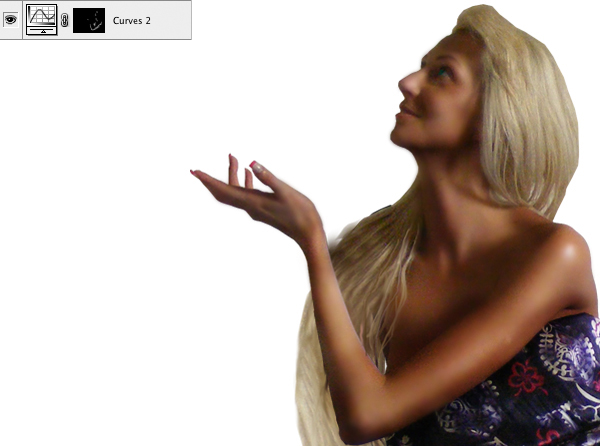
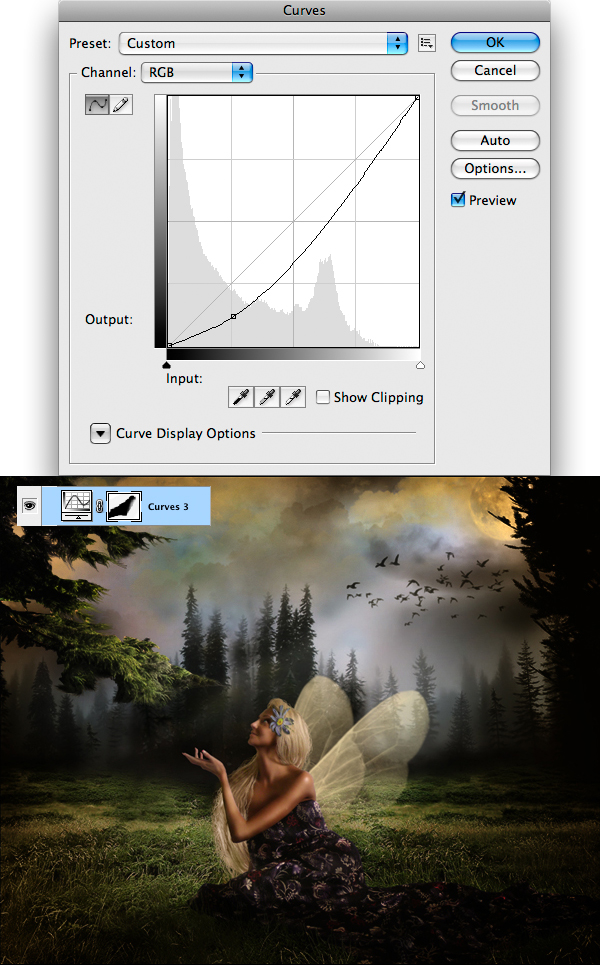
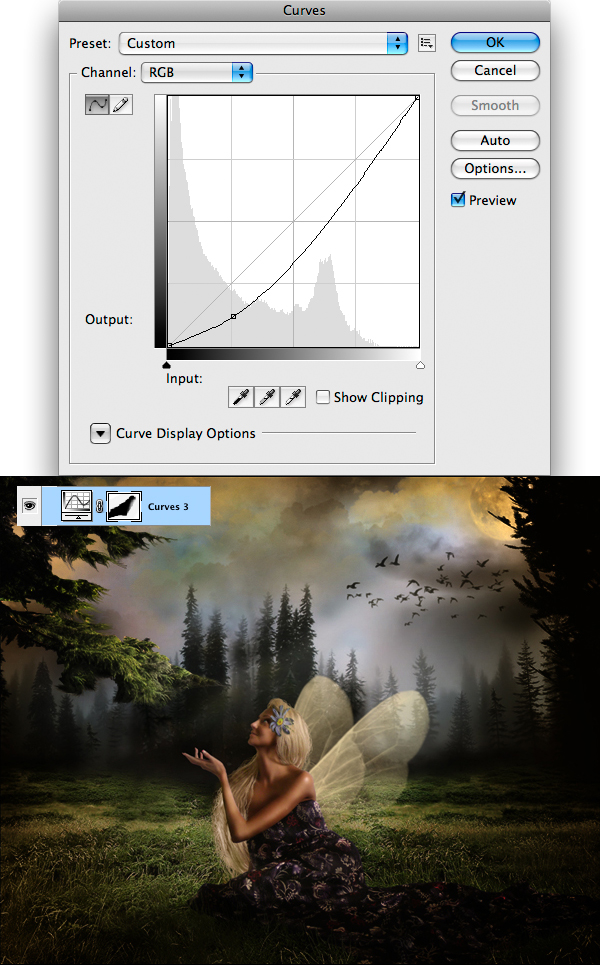
Bây giờ, bạn cần phải tạo ra một số shadow và ánh sáng trên làn da của nàng tiên. Tạo một Fill hoặc một Adjust ment Layer mới và chọn Curves. Hãy sử dụn các cách cài đặt của tôi hoặc làm cho làn da đậm hơn
Tô màu layer mask thành màu đen. Tiếp theo, chọn một Brush cơ bản và màu trắng, kéo layer mask qua tất cả vùng tối của làn da. Hãy chắc rằng bạn sử dụng Brush có Hard ness 0%, ngoài ra bạn có thể sử dụng Opac ity thấp hơn Brush. Như vậy, sẽ giúp bạn thiết lập hiệu ứng một cách từ từ.


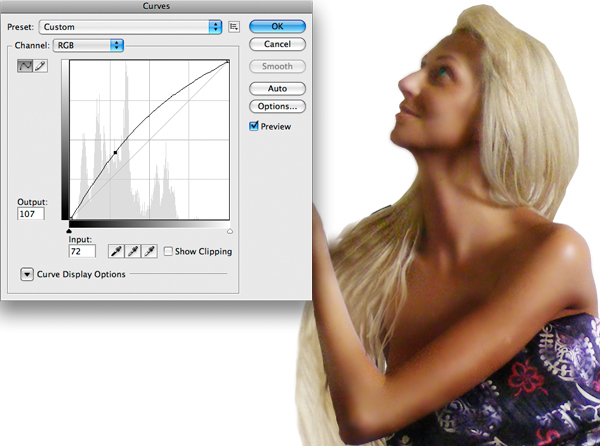
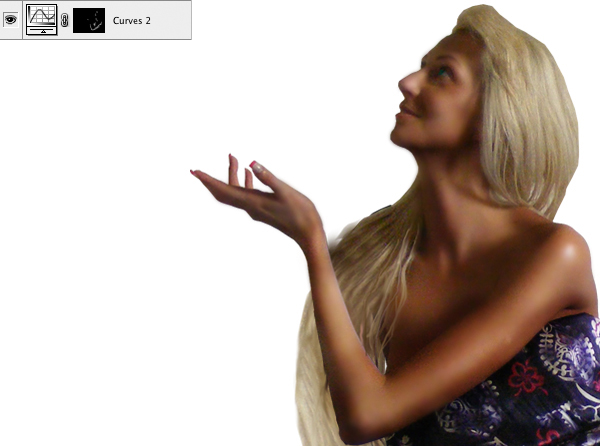
Bước 12
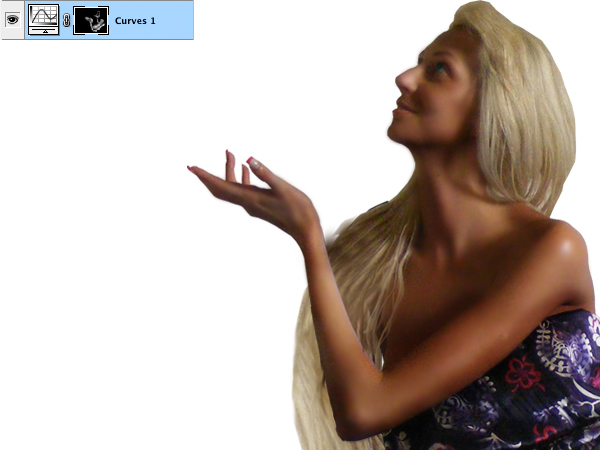
Lặp lại bước 11, nhưng lần này, bạn cần phải sử dụng các thiết lập khác nhau cho Curves. Ngoài ra, lần này, bạn kéo Layer Mask qua vùng da sáng hơn.




Bước 13
Hầu như, bạn đã hoàn thành xong với người mẫu. bạn chỉ cần tạo một chút Make –up và làm cho nàng tiên trông tốt hơn. Hãy tạo một layer mới, chọn Brusj cơ bản với các Edges mềm mại, sử dụng màu đen và bắt đầu tô một chút trên đôi mắt của cô. Khi bạn đã hoàn thành xong, cài đặt Opac ity lên 60% hoặc 70%.


Bước 14
Cho đến lúc này mọi thứ vẫn rất tốt. Bạn đã hoàn thành việc chuẩn bị cho người mẫu, bây giờ di chuyển nó vào trong doc u ment của bạn.


Bước 15
Tiếp theo, bạn cần phải thêm đôi cánh. Đôi cánh tôi đã sử dụng là các Brush miễn phí mà bạn có thể tìm thấy ở rất nhiều nơi. Đây là một vài Wing Brush miễn phí. Tôi sẽ làm cho đôi cánh trở thành màu vàng, giống như là bầu trời và đặt chúng trong mỗi layer khác nhau để sau này có thể di chuyển nếu cần thiết.


Bước 16
Trở lại với mái tóc. Chọn Smudge Tool ® và thiết lập Mode sang Nor mal, Strength 100, sử dụng một Brush cơ bản với các Edges mềm mại và Diam e ter có kích thước 1px hoặc 2px. Bây giờ, bắt đầu làm nhòe các Edge của mái tóc để người mẫu trông giống như đang thuộc về Back ground.


Bước 17
Tiếp theo, bạn cần phải mang vào trong cây xanh. Trước khi bạn làm điều này bạn cần phải loại bỏ Back ground. Bạn có thể cắt cây bằng cách sử dụng Pen Tool℗, nhưng, tại một số điểm bạn sẽ cần phải sử dụng Quick Selec tion Tool (W). Nó không phải là hoàn hảo, tại thời điểm này chúng ta có thể sử dụng nó như vậy.
Khi bạn hoàn tất việc cắt tỉa cây, bạn cần phải sử dụng Smudge Tool ® một lần nữa và làm nhòe các cạnh của cây. Cuối cùng, di chuyển cây vào doc u ment bạn đang làm việc.




Bước 18
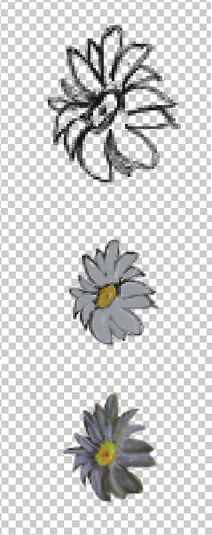
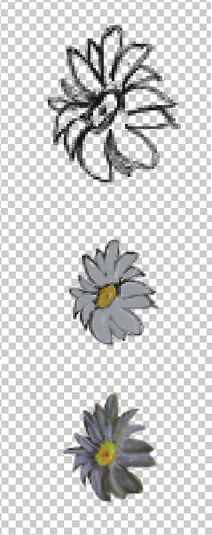
Trong bước này, chúng ta sẽ tạo ra một bông hoa trên tóc. Tạo một layer mới và chọn Brush Tool (B). Bắt đầu vẽ những bông hoa giống như trong hình ảnh. Sử dụng các màu sắc # # 989ba2 và #a58532 và sau đó bắt đầu thêm shadow và các điểm nổi bật, như bạn đã làm với làn da. Hoa không cần thiết phải hoàn hảo vì nó sẽ không thực sự được nhìn thấy.


Bước 19
Đặt hoa trên mái tóc của nàng tiên. Ngoài ra, bằng cách sử dụng Brush, bạn cần phải thực hiện để tạo ra một số tóc và đặt nó trên hoa.


Bước 20
Tiếp theo, bạn cần sử dụng Smudge Tool ® trên cỏ. Bây giờ, nó có thể trực quan, người mẫu sẽ được cắt ra và được đặt trên Back ground này để ẩn nó. Chúng ta cần tạo ra một số cỏ trên quần áo nàng tiên.


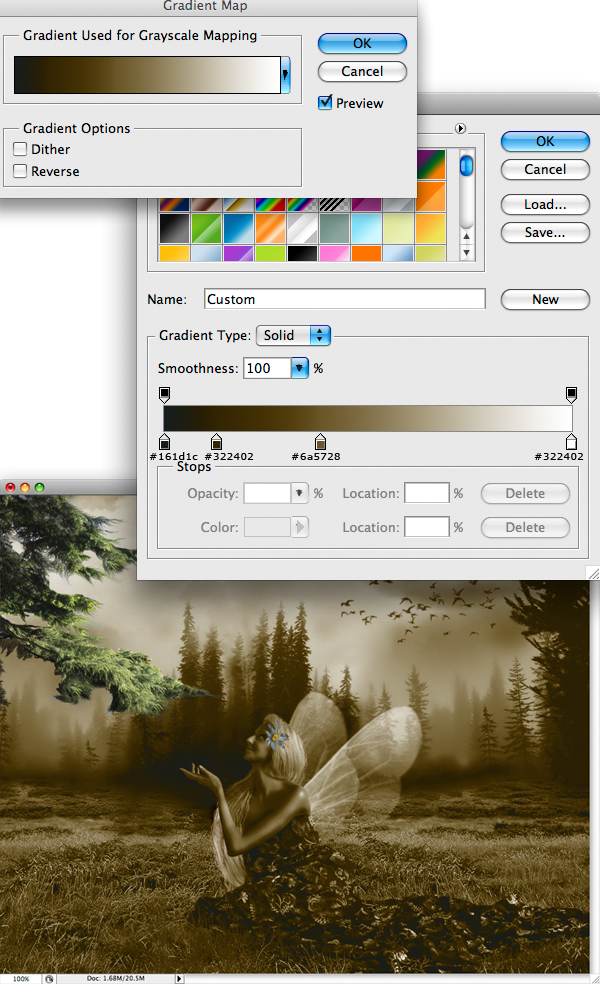
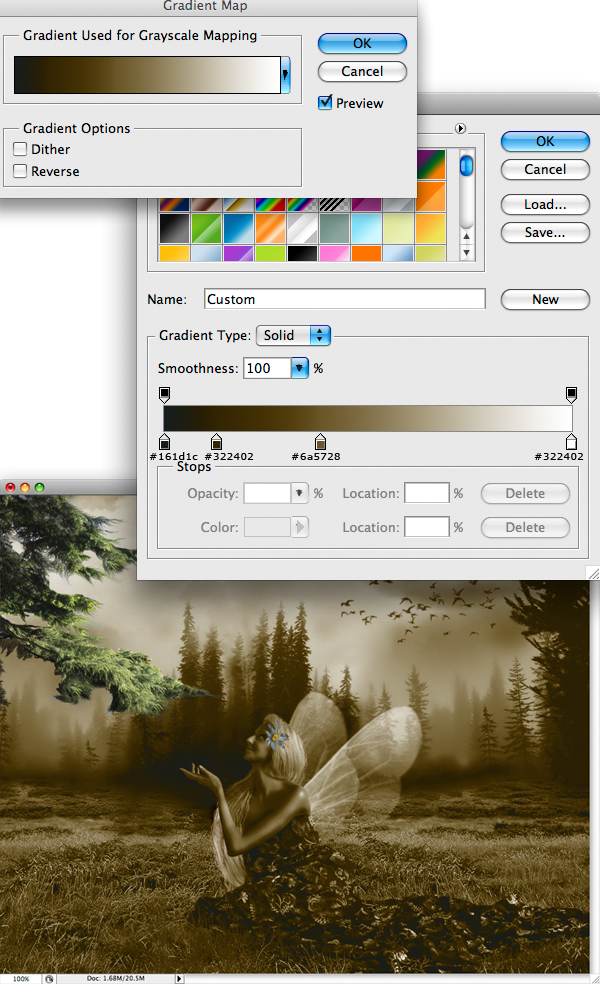
Bước 21
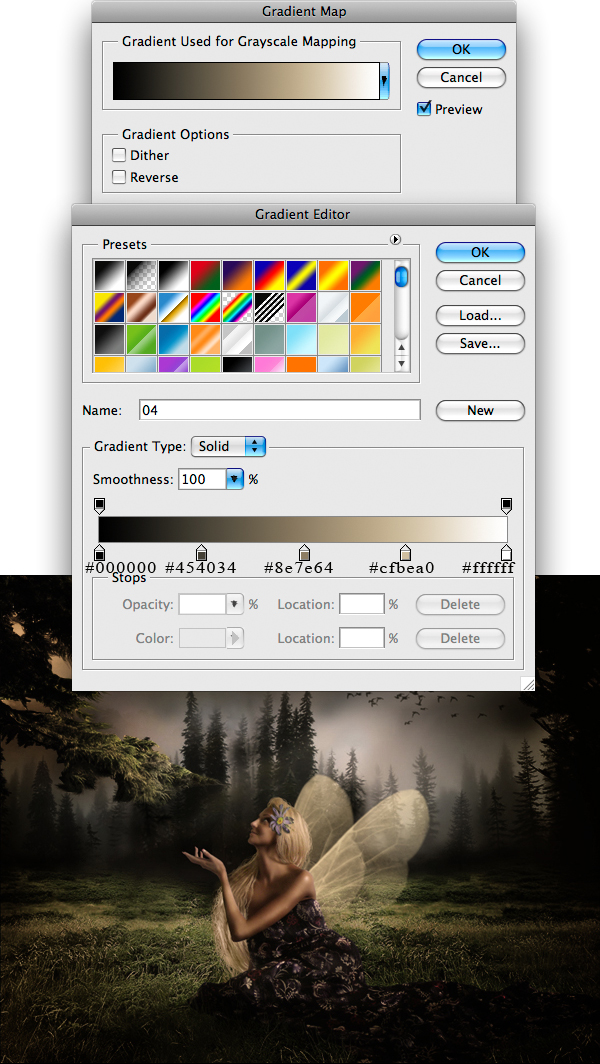
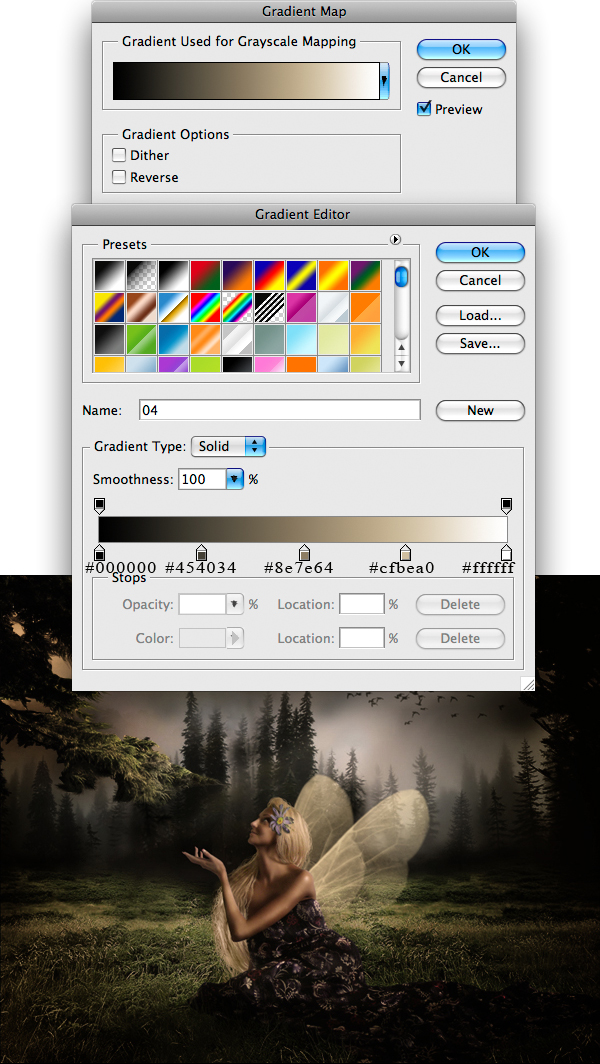
Bây giờ, bạn cần phải thay đổi một chút màu sắc cho bầu không khí. Vào Cre ate Adjust ment Lay ers, chọn Gra di ent Map và thực hiện các cài đặt như trong hình dưới đây.


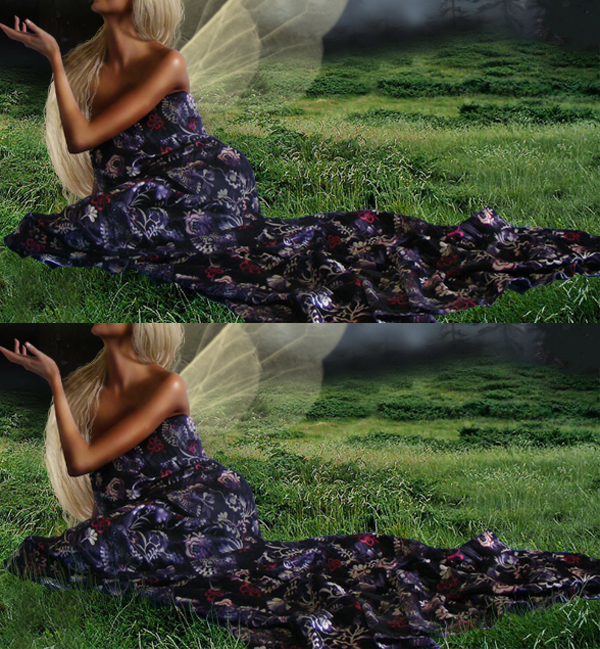
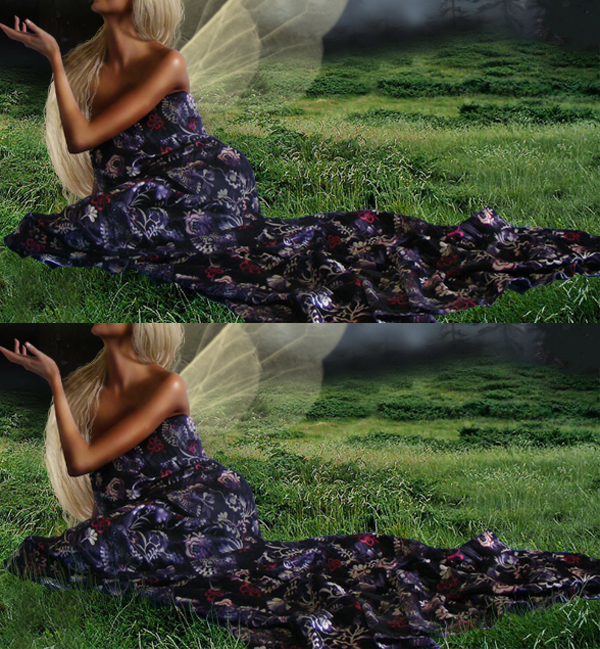
Bước 22
Bây giờ, thiết lập Opac ity đến 60%. Vào layer mask, chọn một Brush cơ bản với Hard ness được thiết lập 0, thiết lập Opac ity của Brush lên 40%. Chọn màu đen và tô màu toàn bộ cỏ. Kết quả nên giống như hình bên dưới.


Bước 23
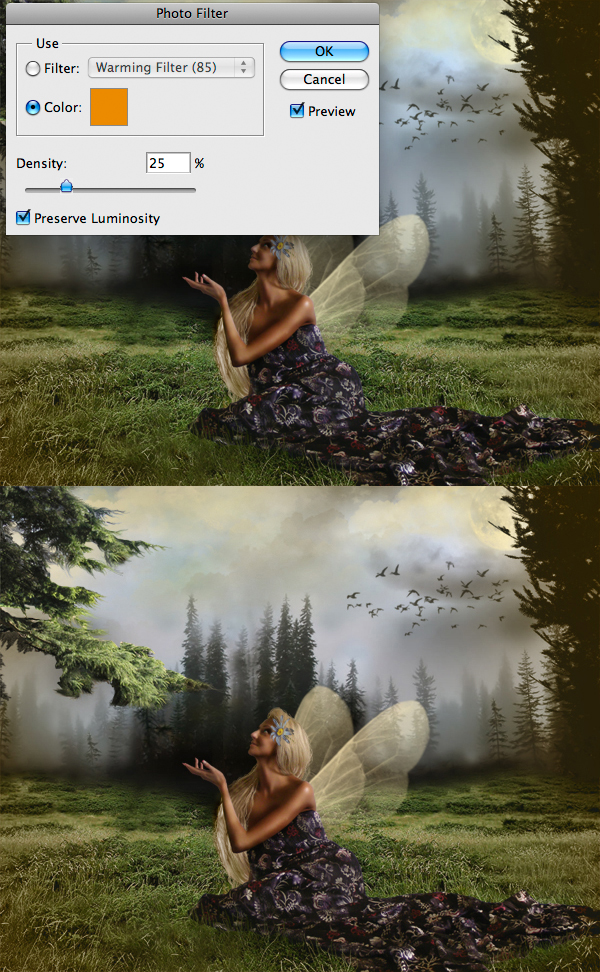
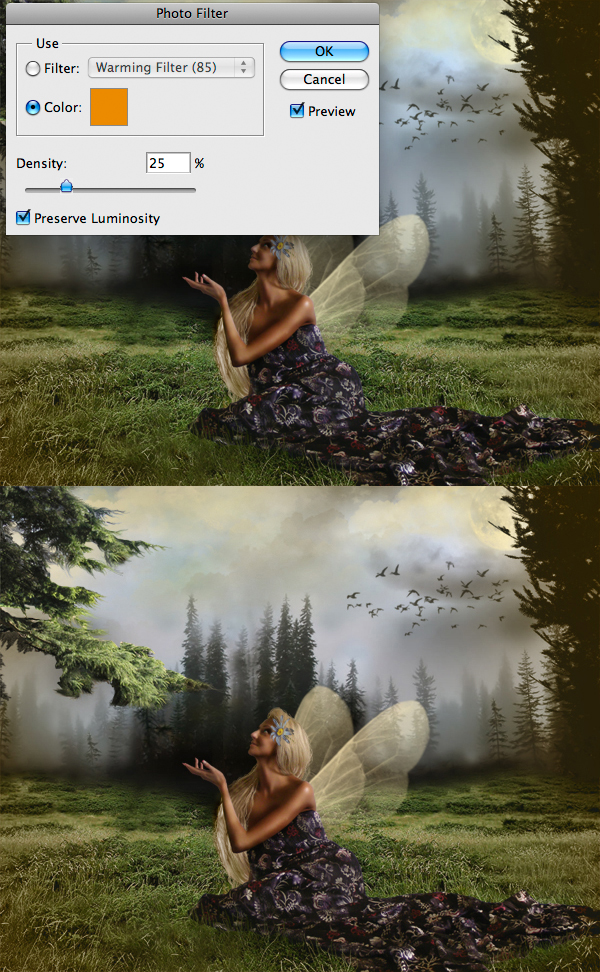
Vào Cre ate New Hard ness một lần nữa, và chọn Photo Fil ter. Chọn màu# ec8a00 và Den sity 25% đối với mật độ, ngoài ra, đảm bảo Pre serve Lumi nos ity đã được kiểm tra. Sự khác biệt không thực sự rõ ràng, nhưng, đây là một.


Bước 24
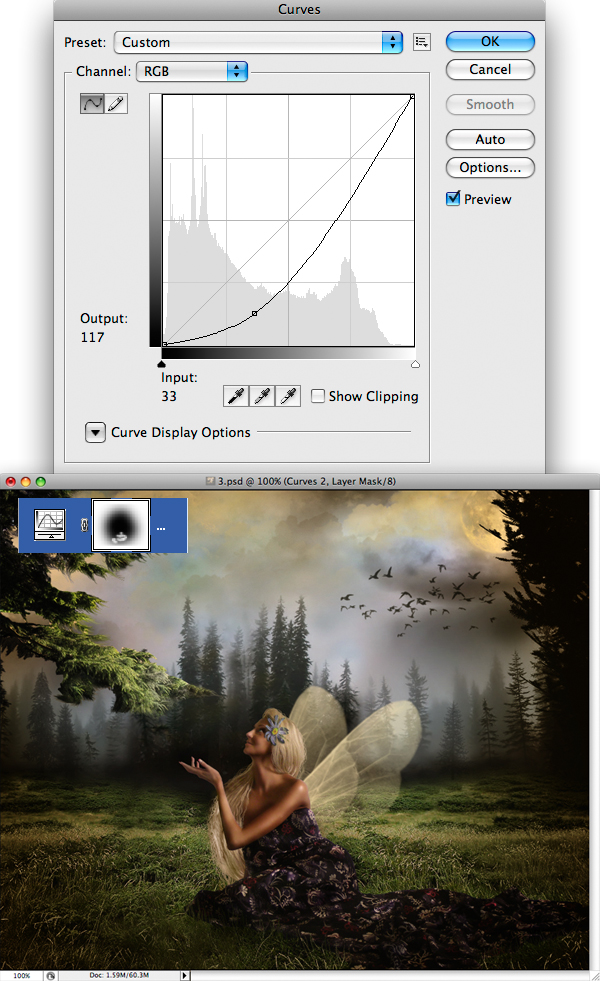
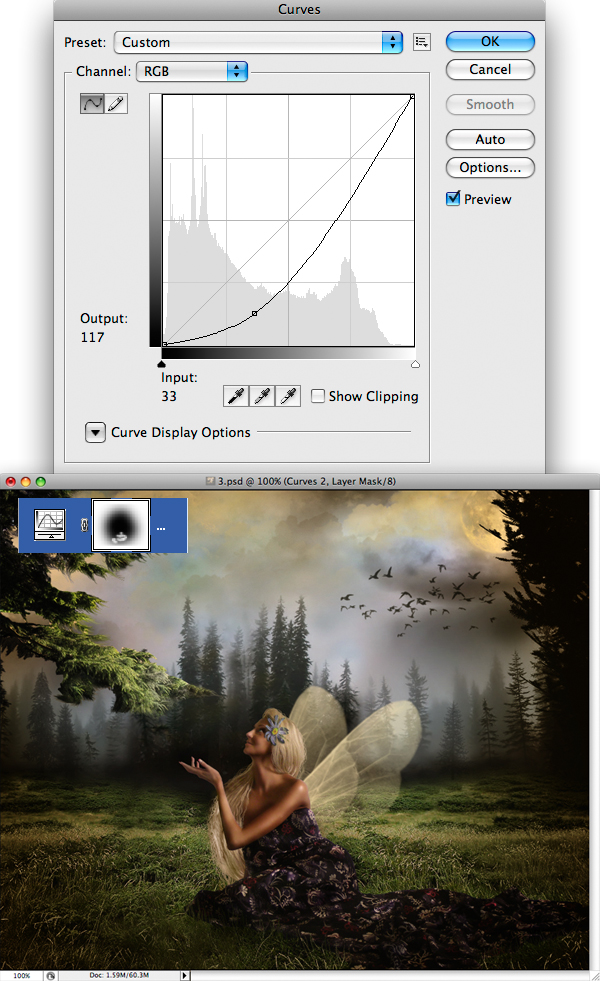
Tiếp đến, vào Cre ate New Adjust ment Layer và chọn Curves, thực hiện các cài đặt như trong hình ảnh bên dưới. Sau đó, chọn Brush với các Edge mềm mại và tô màu Layer Mask như hiển thị bên dưới, để the curves won’ có thể nhìn thấy ở phần giữa.


Bước 25
Vào Cre ate New Adjust ment Layer và chọn Curves một lần nữa, sau đó, thực hiện các cài đặt như hiển thị bên dưới. Bây giờ, chọn một Brush tương tự, và tô màu layer mask thành màu đen như bạn nhìn thấy trong hình nhỏ bên dưới. Làm như vậy chúng ta có thể mang lại một hiệu ứng xinh đẹp giống như đang chiếu vào cô gái.


Bước 26
Gắn một Photo Fil ter khác vào như bạn đã làm trong bước 23.


Bước 27
Bây giờ, gắn một gra di ent map khác vào. Hãy cài đặt như bên dưới, và thiết lập Opac ity của lớp đến 30%.


Bước 28
Tiếp theo, bạn cần nhấn Ctrl + A để chọn toàn bộ tác phẩm, sau đó vào Edit> Copy Merged. Bây giờ,bạn đã có một bản copy, vào Edit> Paste. Làm như vậy có nghĩa bạn đã paste toàn bộ tác phẩm của bạn vừa hoàn thành vào trong một layer riêng với toàn bộ các hiệu ứng đã được Merge.


Bước 29
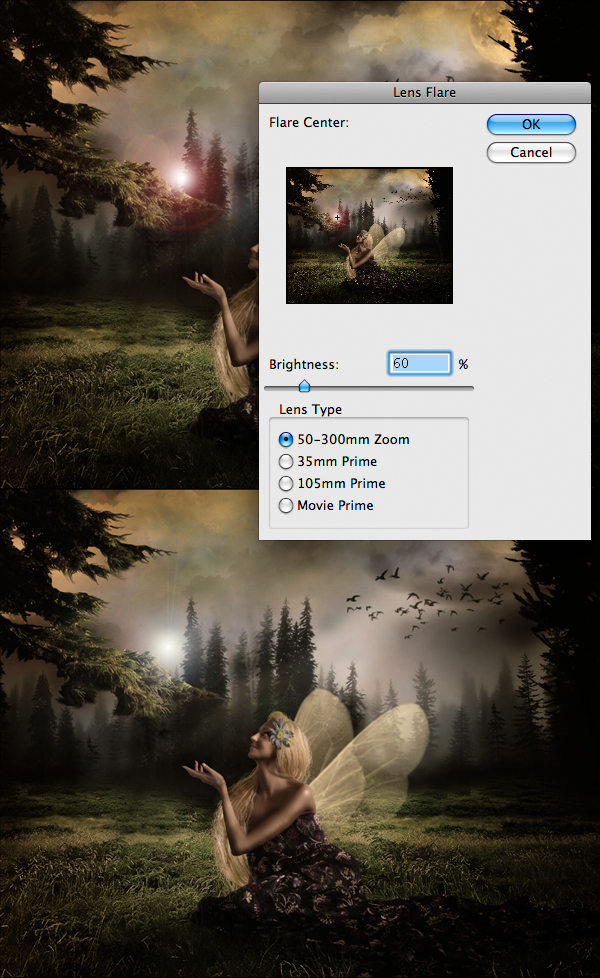
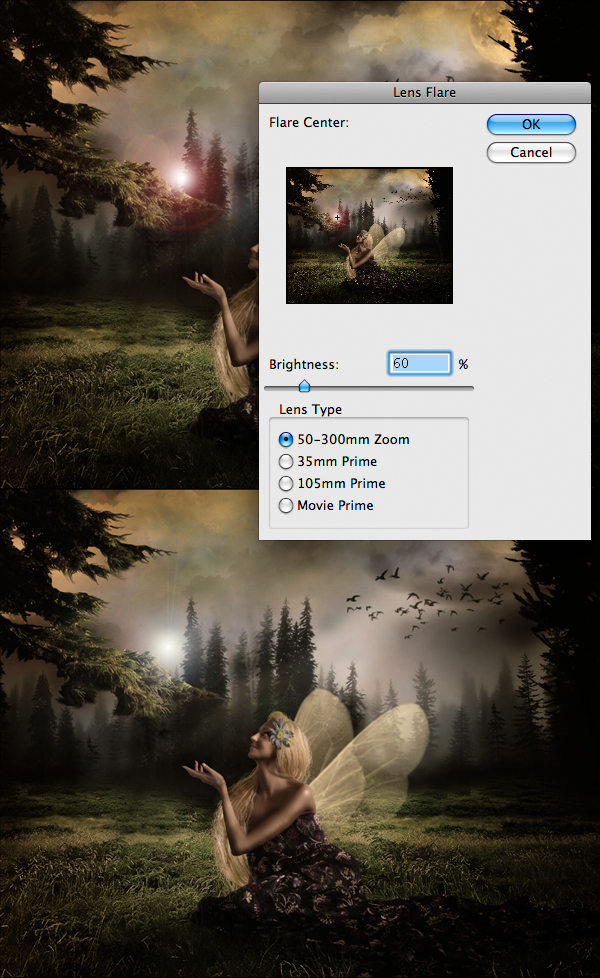
Với layer mới đã được chọn bạn cần vào Fil ter > Ren der > Lens Flare. Định vị ống kính như tôi đã làm. Phải trông giống như cô gái đang nhìn về đó. Sau khi bạn định vị xong, bạn phải tạo ra một màn che layer mà thử che khuất toàn bộ hình ảnh trừ phần giữa của ngọn lửaVị trí ống kính như tôi đã làm. Nó phải giống như cô gái đang nhìn nó. Sau khi vị trí của nó bạn phải tạo một mặt nạ cho lớp và cố gắng để mặt nạ toàn bộ hình ảnh ngoại trừ phần giữa của nàng tiên.


Bước 30
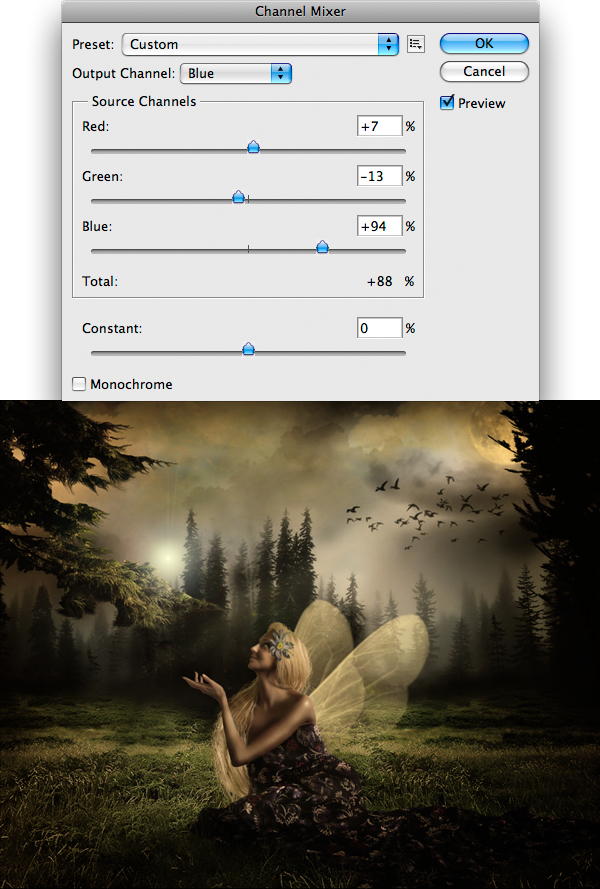
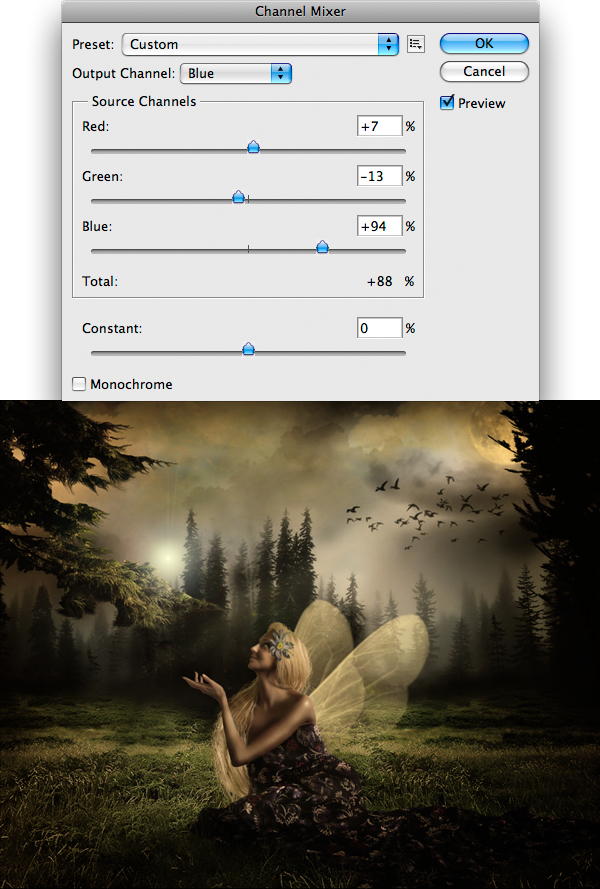
Bây giờ, chúng ta sẽ thêm một hiệu ứng mơ mộng. Vào Adjust ment Lay ers và chọn Chan nel Mixer, sau đó, thiết lập Chan nel sang Blue. Tiếp theo, cài đặt như tôi đã làm: Red at +7, Green at –13, và Blue at +94.


Bước 31
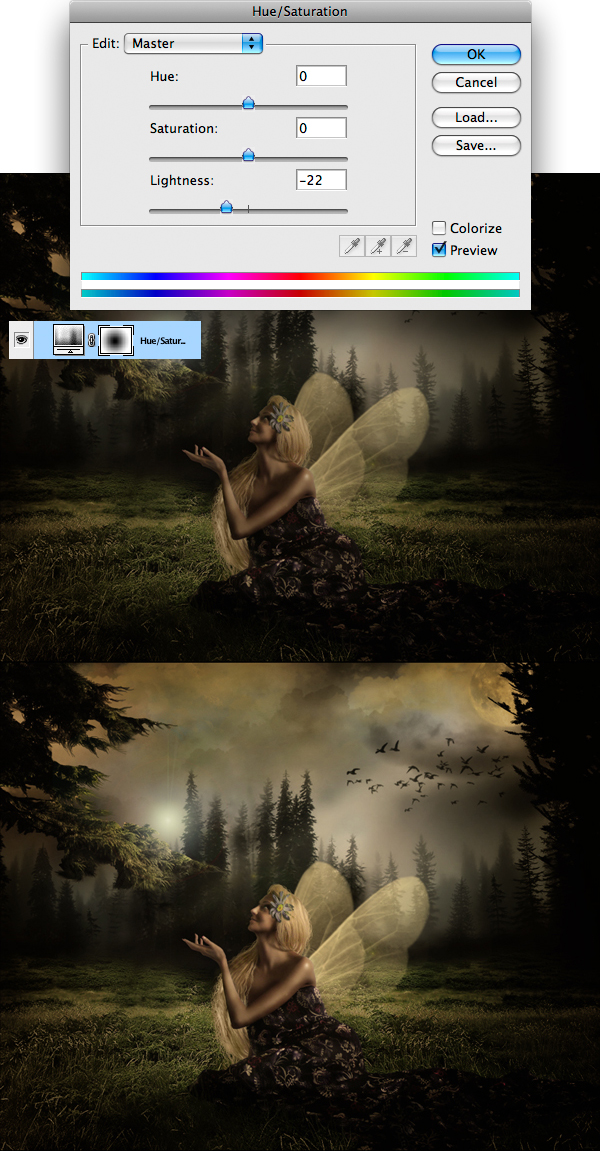
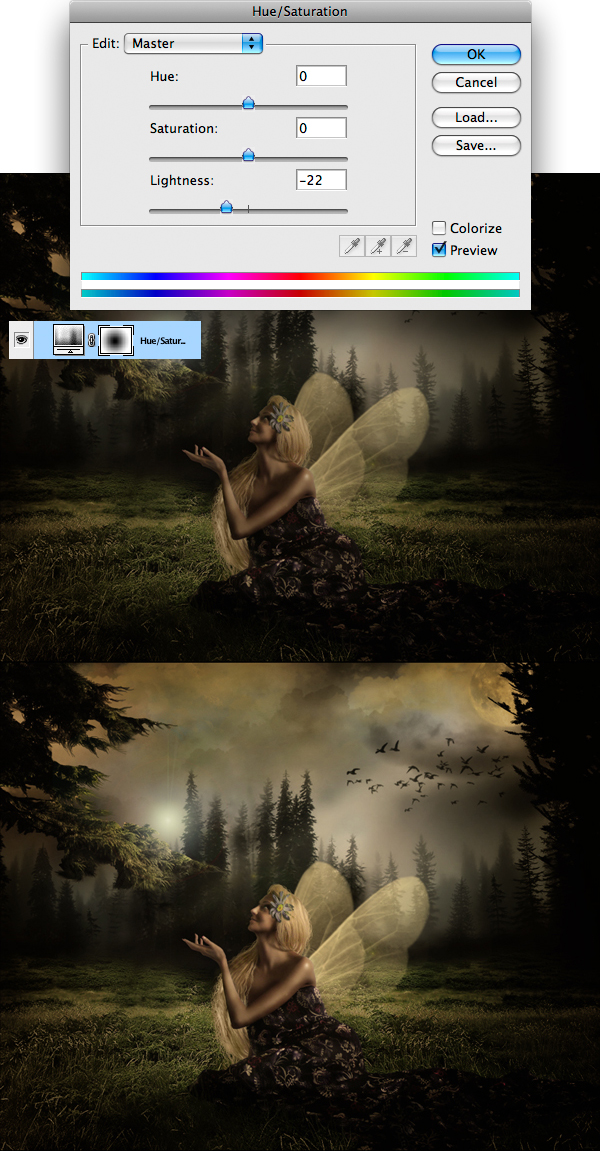
Vào Cre ate New Adjust ment Layer và vào Hue / Sat u ra tion, thiết lập các Light ness lên –22 và nhấn OK. Tiếp theo, sử dụng một màu đen để làm trong suốt Radial Gra di ent (G), tạo một điểm đen ở giữa layer mask.


Kết luận
Cuối cùng bạn có thể gắn nhiều Blur hơn nữa và tia sáng của bầu trời và cô gái. Bạn có thể xem hình chúng ta vừa tạo ra bên dưới hoặc xem một phiên bản lớn hơn ở đây.

Ghi rõ nguồn khi lấy bài đăng :
vnworldpress.com

Ghi rõ nguồn khi lấy bài đăng :
vnworldpress.com
Dịch và biên tập từ: Psd.TutsPlus
Translate
XEM NHIỀU TRONG TUẦN
Lưu trữ Blog
-
▼
2010
(987)
-
▼
tháng 12
(268)
- Taxi tại TP HCM
- Thiên Mụ thâm trầm soi bóng Hương giang
- Về Cần Thơ ăn bánh xèo Mười Xiềm
- Chuyến phượt cuối năm - Phần 15
- Hiệu ứng chữ Phát sáng trong Photoshop
- Hiệu ứng chữ chói sáng trong Photoshop
- Thiết kế ảnh tiên nữ với photoshop
- Cần biết khi Tham quan khu phố cổ Hội An
- Mùa cưới, đi đâu chụp ảnh đẹp nhất?
- 4 Dấu Hiệu Nhận Biết Thịt Tăng Trọng
- HƯỚNG DẪN TẠO QUẢNG CÁO NƯỚC UỐNG CÓ CỒN BẰNG PHOT...
- HƯỚNG DẪN TẠO QUẢNG CÁO NƯỚC UỐNG CÓ CỒN BẰNG PHOT...
- HƯỚNG DẪN TẠO QUẢNG CÁO NƯỚC UỐNG CÓ CỒN BẰNG PHOT...
- Kiểm chứng sức mạnh render bằng GPU (Phần 1)
- Kiểm chứng sức mạnh render bằng GPU (Phần 2)
- Các giới hạn trong lĩnh vực thiết kế
- Chuyến phượt cuối năm - Phần 16
- Về bãi biển Cửa Tùng
- Xuân Sơn phiêu lưu ký
- Chuyến phượt cuối năm - Phần 17
- Cách Xuất hình ảnh trong photoshop
- Merry christmas and happy new year...
- Dinh Thầy Thím - huyền thoại giữa đời thường
- Đầm Nha Phu - Từ biển biếc đến rừng xanh
- Chuyến phượt cuối năm - Phần 18
- Đảo Hòn Chùa
- "Thứ nhất Kinh kỳ, thứ nhì phố Hiến"
- Đầm Bấy – Nha Trang
- Tranh làng Sình
- Lần theo những con đường đẹp tại Cần Thơ
- Chuyến phượt cuối năm - Phần 19
- Đặc sản mắm hàu Côn Đảo.
- Độc đáo kiến trúc ở Hiển Lâm Các
- Tiếng vọng ngàn năm từ phố biển
- Nguồn gốc và tiến trình của hội hoạ Trung Quốc
- Mỹ thuật Campuchia hồi sinh
- Tìm hiểu về các loại màn hình máy tính
- Các trường phái hội họa trên thế giới
- NÉT NỔI BẬT TRONG NGHỆ THUẬT AI CẬP CỔ VÀ VÙNG TRU...
- Một số quy tắc bố cục tranh phong cảnh và những lỗ...
- Những tuyệt chiêu cắt trong Photoshop
- Một số mẹo khi sử dụng Mask
- Một số phím tắt và thủ thuât nên sử dụng trong 3ds...
- TRACKVIEW - Một công cụ điều chỉnh hoạt cảnh
- MORPH phép biến đổi bề mặt...
- Hoạt cảnh phả hệ và LINK CONTROL
- TOP 10 BÍ QUYẾT TỐI ƯU 3DS MAX
- Điểm đến: Vườn quốc gia Chư Mom Ray
- Về Tuy Hòa, Phú Yên: Thưởng thức bánh tráng cháo lòng
- Tạo bụi và khói với Maya 2011
- Game sắp về Việt Nam năm 2011
- Cách Cho đối tượng chuyển động trên một đường cong
- Cách Attach file trong Maya
- Hướng Dẫn Avid Liquid (Cơ bản và Nâng Cao)
- Giáo trình Liquid 7.2 - Tiếng việt
- Quy trình làm phim quảng cáo
- Học After effect CS5
- Photoshop CS5 cho nhiếp ảnh gia
- Khám phá illustrator CS5
- Hướng dẫn tạo một thí nghiệm ảo Hoá Học với công c...
- Rớ Cửa Đại
- Về xã đảo Tam Hải
- Gành Dầu - rừng và biển
- Thu nhỏ kích cỡ ảnh bằng phương pháp đơn giản nhất !
- Hòn Vọng Thê một đời rơi lệ
- UV Map trong Blender
- Cách sử dụng UV Map trong Maya
- Hướng dẫn cách Capture với Maya
- Cách gán trọng lượng cho một đối tượng trên Maya
- Làm quen với UV unwrap(unfolding) trong Maya
- Làm quen cách làm việc với MEL trong Maya
- Sử dụng Unfold UVs trong Maya để tạo quần áo cho n...
- Hướng dẫn cách bạn tạo một ngôi chùa hoàn chỉnh ki...
- Chùa người Hoa tại thành phố Hồ Chí Minh
- Một thoáng hồ Cấm Sơn
- Thảm hoạ khủng khiếp năm 2010
- Sẵn sàng hành trang cho một chuyến du lịch bụi
- Làng dừa nước Bẩy Mẫu
- Đổ bộ lên đảo An Bang
- Thắng cảnh Bàu Sen – Vũng Tàu
- Suối Hoa Lan - Khu du lịch sinh thái hấp dẫn
- Suối nước khoáng Bang - Quảng Bình
- Phong cách người Sài Gòn
- Giọng nói người Sài Gòn
- Cầu bộ hành Ánh Sao (Starlight Bridge)
- Năm 2010 - nhiều triển vọng nhưng cũng lắm lo âu
- Bình minh tuyệt đẹp trên đường đèo cao nhất Việt Nam
- Động Đá Bạc - chốn bồng lai cõi trần
- Khám phá đảo Ó - Ðồng Trường - Đồng Na
- Mừng năm mới 2011
- Thăm Vườn Hồng Sa Pa
- Các thác nước lớn ở Việt Nam
- “Phượt” và trào lưu săn vé máy bay rẻ của giới trẻ...
- Đến Thanh Hóa nhớ ăn chả tôm
- Về Gò Công hoài cổ
- Du ngoạn Suối cá Thần Cẩm Lương
- Đan viện Châu Sơn - Ninh Bình
- 442 Chinh phục núi Chúa - Phần 1
- Những người “chơi Tết" hết mình
- 442 Chinh phục núi Chúa - Phần 2
-
▼
tháng 12
(268)





Ý kiến bạn đọc [ 0 ]
Ý kiến của bạn