Firefox 3.6 allows you to do more with CSS backgrounds: you can usegradients, set a background size, and specify multiple backgrounds.
Custom Background Size
In Firefox 3.6, you can specify the size of a background image to scale it as apercentage of the element’s size, or to a specific length, using -moz-background-size.
Percentages. In this example, you can see the effect of setting a size using percentages. On the left, size is set to auto, which maintains the original size of the background image. In the center, size is set to 100%, which scales the background image to 100% of the area (horizontally), even if the original image was smaller than the background positioning area. On the right, size is set to 10%, which scales the image to 10% of the area. The background image is repeated by default.

Here’s the same example (auto – 100% – 10%) using a different background image. In this case, the original is larger than the background area. As a result, specifying “auto” shows only a portion of the original, and you need to set a size of 100% to make the full image visible.

Horizontal and Vertical Scaling. It it possible to define a size for both horizontal and vertical scaling. Specifying only one size sets horizontal scaling (as in the examples above) and vertical defaults to “auto”. If a second size is specified, it is used for vertical scaling, as in the example below. On the left you can see an image with horizontal scaling of 100% and vertical defaulting to “auto”. On the right, horizontal is set to 100% and vertical is 30%, changing the original appearance of the image because of the change in proportions.

Custom Size Demo. Try our interactive demo: select the size of a background on the fly. You’ll need the latest beta of Firefox 3.6.
Multiple Backgrounds
Firefox 3.6 also enables you to stack multiple backgrounds. This allows you to create cool effects by stacking a gradient on top of an image for example.
Defining. To define multiple backgrounds, simply list them as follows, using thebackground CSS property:
The order in which you list the backgrounds matters: the first in the list will appear as the top layer, the last one as the bottom layer.
Setting Properties. For multiple backgrounds, you can set the same properties you would for a single background, such as background-position or background-repeat. Define each background’s behavior by specifying a value for each property. The values need to be listed in the order in which you initially listed the backgrounds.
So if you defined:
List the values in the same order for each property:
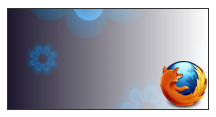
Example. Here’s how to stack three different backgrounds: the Firefox logo, alinear gradient, and an image with flowers. If you’re running Firefox 3.6 beta, you can turn on and off any or all of the three backgrounds in our interactive demo.






Ý kiến bạn đọc [ 0 ]
Ý kiến của bạn