css gradients in Firefox 3.6
Thứ Tư, 29 tháng 2, 2012

If you are running the latest beta of Firefox 3.6, you should check out ourinteractive demo and take a look at the corresponding code. Use the radio buttons to switch different style options on or off.
Using CSS gradients in a background allows you to display smooth transitions between two or more specified colors without having to use images. This in turn reduces download time and bandwidth use, looks better while zooming, and lets you create a more flexible layout.
Firefox 3.6 supports two kinds of CSS gradients: linear (-moz-linear-gradient) and radial (-moz-radial-gradient).
Linear Gradients
To create a linear gradient, you’ll need to set a starting point and a direction (or angle) for the gradient and to define the color stops.
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
Starting Point. The starting point works just like background position. You can set the horizontal and the vertical positions as a percentage, in pixels, or using left/center/right for horizontal, and top/center/bottom for vertical. Positions start from the top left corner. If you don’t specify the horizontal or the vertical position, it will default to center.
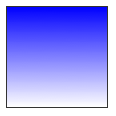
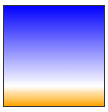
For example, here’s a linear gradient that starts at the center (horizontal) and top (vertical), and goes from blue to white:

.linear_gradient_square {
width: 100px;
height: 100px;
border: 1px solid #333;
background: -moz-linear-gradient(top, blue, white);
}
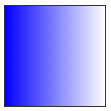
One that starts left (horizontal) and center (vertical):

background: -moz-linear-gradient(left, blue, white);
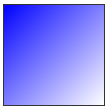
And a gradient starting left (horizontal) and top (vertical):

background: -moz-linear-gradient(left top, blue, white);
Angle. As you can see above, if you don’t specify an angle, it is defined automatically based on the start position. If you would like more control over the direction of the gradient, you can set the angle as well.
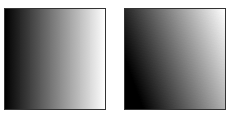
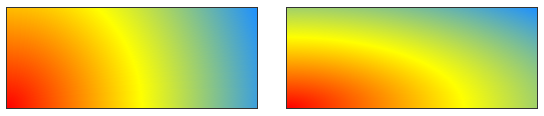
For example, the following gradients have the same starting point of left center, but the one on the right hand-side also has an angle of 20 degrees.

background: -moz-linear-gradient(left 20deg, black, white);
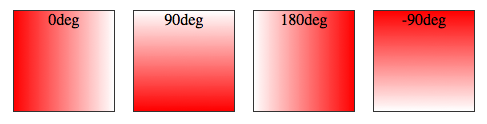
When specifying the angle, remember that is it the angle between a horizontal line and the gradient line, going counter-clockwise. So using 0deg will generate a left to right horizontal gradient, while 90deg will create a vertical gradient from the bottom to the top.

background: -moz-linear-gradient(<angle>, red, white);
Color Stops. In addition to start position and angle, you should specify color stops. Color stops are points along the gradient line that will have the specified color at the specified location (set as a percentage or length). The number of color stops is unlimited. If you use a percentage for the location, 0% represents the starting point, and 100% is the ending point, but values above and below those can be used to achieve the desired effect.
Here’s a simple example with three color stops. Because no point is specified for the first and last colors, they will default to 0% and 100%.

background: -moz-linear-gradient(top, blue, white 80%, orange);
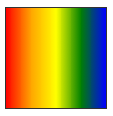
Colors will be evenly spaced if no position is specified.

background: -moz-linear-gradient(left, red, orange, yellow, green, blue);
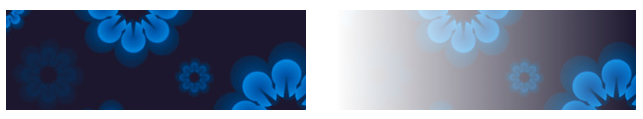
Transparency. Gradients also support transparency. This can be useful, for example, when stacking multiple backgrounds. Here’s a combination of two backgrounds: one image and one linear gradient from white to transparent white.

.multibackground_transparent {
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)), url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
}
Radial Gradients
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
In addition to the start position, the direction, and the colors, which you have already seen in linear gradients, radial gradients allow you to specify the gradient’s shape (circle or ellipse) and size (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover).
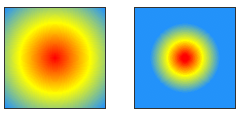
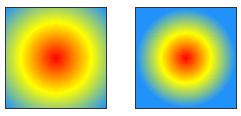
Color stops. Just like with linear gradients, you should define color stops along the gradient line. The following circles have the same color stops, but the gradient on the left defaults to evenly spaced colors, while the one on the right has a specific position for each color.

background: -moz-radial-gradient(red, yellow, #1E90FF);
background: -moz-radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
Shape. Here you can see the difference between the two possible shapes, a circle (on the left) and an ellipse (on the right), both with a bottom left starting point:

.radial_gradient_circle {
background: -moz-radial-gradient(bottom left, circle, red, yellow, #1E90FF);
}
.radial_gradient_ellipse {
background: -moz-radial-gradient(bottom left, ellipse, red, yellow, #1E90FF);
}
Size. The different options for size (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover) refer to the point used to define the size of the circle or ellipse.
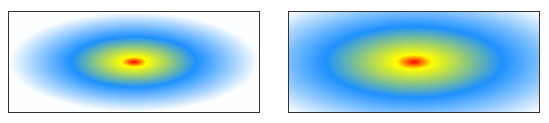
Example: closest-side vs. farthest corner for an ellipse.
The following two ellipses have different sizes. The one on the left is set by the distance from the start point (center) to the closest-side, while the one on the right is determined by the distance from the start point to the farthest corner.
The following two ellipses have different sizes. The one on the left is set by the distance from the start point (center) to the closest-side, while the one on the right is determined by the distance from the start point to the farthest corner.

background: -moz-radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white);
background: -moz-radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);
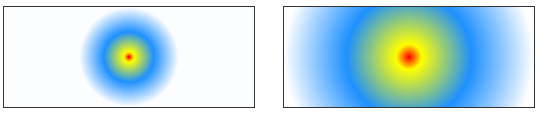
Example: closest-side vs. farthest-side for a circle.
The size of the circle on the left is determined by the distance between the start point (the center) and the closest side, while the one on the right is the distance between the start point and the farthest side.
The size of the circle on the left is determined by the distance between the start point (the center) and the closest side, while the one on the right is the distance between the start point and the farthest side.

background: -moz-radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white);
background: -moz-radial-gradient(circle farthest-side, red, yellow 10%, #1E90FF 50%, white);
Example: contained circle.
Here you can see the default circle on the left, and the version of the same gradient but contained on the right.
Here you can see the default circle on the left, and the version of the same gradient but contained on the right.

background: -moz-radial-gradient(red, yellow, #1E90FF);
background: -moz-radial-gradient(contain, red, yellow, #1E90FF);
Repeating Gradients
If you would like to repeat a gradient, you should use -moz-repeating-linear-gradient and -moz-repeating-radial-gradient.
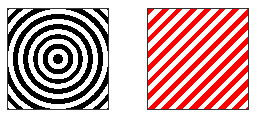
In the examples below, four color stops are specified in each case, and are repeated indefinitely.

.repeating_radial_gradient_example {
background: -moz-repeating-radial-gradient(black, black 5px, white 5px, white 10px);
}
.repeating_linear_gradient_example {
background: -moz-repeating-linear-gradient(top left -45deg, red, red 5px, white 5px, white 10px);
}
Translate
XEM NHIỀU TRONG TUẦN
Lưu trữ Blog
-
▼
2012
(21335)
-
▼
tháng 2
(2738)
- Thiên thần đồ lót khoe số đo vàng
- Mỹ nữ Việt và mốt ngực... 'bát tô'
- Your Uninstaller! 7.4.2012.01 - Gỡ bỏ phần mềm hàn...
- Video làm đẹp: Đơn giản với tóc vấn
- Điện thoại siêu sang được trưng bày ở Oscar 2012
- Người đẹp nõn nà bên đồ công nghệ
- Sao Hollywood mềm mượt với tuyết nhung
- Chùm ảnh: Khổ luyện mong thành 'chân dài' nổi tiếng
- Mix đồ 'màu nắng' bừng sáng với sao Hàn
- Tiểu thư xinh đẹp của Valentino
- [HOT]Game Việt cờ cá ngựa dành cho điện thoại di động
- chè đen Thổ Nhĩ Kỳ
- Tìm hiểu thủ phạm gây cháy xe
- Race the Base 2012 - Điểm hẹn của tốc độ
- Cách dùng khăn lụa để dụ dỗ ánh nhìn
- Quà tặng làm đẹp cho chị em ngày 8/3 .
- Sony trình làng bộ sưu tập 9 máy ảnh PnS cho mùa xuân
- Trung Quốc khoe điện thoại
- 8 dế cảm ứng dưới 4 triệu đáng mua nhất
- Những thư mời sự kiện 'bí ẩn' của Apple qua các th...
- Sơ lược về bản cập nhật PR1.2 cho Nokia N9
- Eva 'soi' 29-2: Rihanna ăn mặc rách rưới
- Cậu nhóc của Miranda Kerr càng lớn càng đáng yêu
- ThinkPad X1 Hybrid xuất hiện tại VN
- Ảnh thực tế Samsung Galaxy Note 10.1
- [MWC2012] Trên tay superphone HTC ONE X: màn hình ...
- Những sản phẩm công nghệ cực "hot" tại MWC 2012
- i-FlashDrive: Truyền file giữa thiết bị iOS và máy...
- Những mảng màu đa sắc của Preen
- 10 tính năng cực “hot” iPad 3 cần có
- 'Ăn chơi' như Giorgio Armani
- Kết quả: Làn da rạng ngời với spa của chị Lưu Hươn...
- Hàng hiệu đắt cũng có... lý
- Bộ hình cuối của Kate Moss trước khi liệt
- Trẻ trung, năng động và 'bụi' cùng denim
- Quyến rũ BST thu đông 2012 của Versace
- Lumma CLR 9 S – Một Porsche 911 'đẹp mã' hơn
- Ảnh Sony Xperia P tại MWC 2012
- Ảnh thực tế Galaxy Mini 2 và Ace 2
- Tự trị đôi môi khô nẻ bằng thuốc cực đơn giản
- Ngắm 'mặt mộc' của bồ sao sân cỏ
- Bản sao của Thư Kỳ và Phạm Băng Băng đọ sức quyến rũ
- Dưa bắp cải chua chua
- Dưa bắp cải chua chua
- Lễ hội xuân qua góc nhìn độc giả
- 'Hàng độc' Nokia Lumia 900 màu trắng ở MWC 2012
- Chào đón sự xuất hiện của Windows 8 Consumer Preview
- 'Nóng mặt' trước siêu mẫu Canada
- TG 24 giờ qua ảnh: Tắm cho dê dưới Đại Tây Dương
- Những thiết bị sẽ 'làm mưa làm gió' trong nay mai
- Ultrabook đầu tiên có ổ đĩa quang từ Samsung
- Các mỹ nữ khoe dáng hết cỡ tại Oscar 2012
- Chung Thục Quyên diện váy bó sát, xẻ cao
- Nàng công sở sành điệu
- Bất ngờ chiêu cải trang siêu vòng một
- 'Sành điệu hàng hiệu' với những mẫu kính mới nhất ...
- Hồng Nhung 'xứng đôi' với xe sang Rolls-Royce Ghost
- Những smartphone “cá tính” nhất MWC 2012
- Miss Kim Phượng quyến rũ và cá tính
- Piaggio sản xuất động cơ tại Việt Nam
- Những đám cưới gây choáng về độ... chịu chơi
- Thời trang cho cô nàng năng động ngày nắng
- Hồng Nhung lả lướt bên Rolls-Royce Ghost
- Diễm Hương, Thúy Hạnh khoe dáng với đầm dạ tiệc gợ...
- Jilo 'đóng bỉm' boxing trên tạp chí
- Thùy Dương khoe dáng 'siêu' mỏng
- Facebook Việt xôn xao về 'đám cưới siêu xe và siêu...
- 'Ngâm cứu' mẫu điện thoại chụp hình 41MP của Nokia
- css gradients in Firefox 3.6
- “Siêu đám cưới“ gây xôn xao dư luận của “thiếu gia...
- iTunes 10.5.3 - Phần mềm chơi nhạc, quản lí nhạc, ...
- css backgrounds in Firefox 3.6
- Siêu mẫu 'vồ ếch' tại Tuần lễ thời trang Paris 2012
- Phối đồ đẹp với trang phục sáng màu
- 'Mẹc' đi vòng quanh thế giới suốt 22 năm đến Việt Nam
- Kylie Minogue cười tít mắt khoe dáng ngọc
- 5 điều cần biết khi chụp ảnh định dạng RAW
- Chân dài khoe đường cong bốc lửa với 'bò' trắng
- Chân dung thiếu gia “siêu đám cưới' phố núi
- Mẫu váy bầu đẹp và năng động cho chị em tới công sở
- Piaggio Việt Nam sẽ tăng năng lực sản xuất
- Ứng dụng chụp ảnh bokeh cho iPhone
- Bừng sáng ngày đông với những cặp đôi màu sắc
- Canon G1 X giá 16,5 triệu ở VN
- Đổi mới phong cách với váy đuôi tôm
- 5 smartphone đáng chú ý nhất MWC 2012
- Mẹo nhỏ cải thiện chất lượng ảnh khi phóng lớn
- Ferrari giới thiệu siêu xe mạnh nhất của hãng
- Diễm Hương, Hoàng Yến ăn mặc lạc lõng
- 9 kiểu tóc xoăn hot nhất Xuân - Hè 2012
- Hiểm họa váy quây càn quét showbiz Việt
- Điều đặc biệt bên trong nhà máy sản xuất xe hạng s...
- Xu hướng công nghệ chống nước tại MWC 2012
- Ultrabook đầu tiên của HP ở Việt Nam
- Phong cách của cô nàng cổ điển
- BMW tăng sự hầm hố cho X1 xDrive28i
- CSS Hacks for Different Versions of Firefox
- Ảnh thực tế HTC One V và One S
- Người mẫu ngã dúi dụi tại tuần lễ thời trang Paris
- Người đẹp và 'quái thú' Ducati
-
▼
tháng 2
(2738)





Ý kiến bạn đọc [ 0 ]
Ý kiến của bạn