Lập trình ứng dụng Facebook , 24 html
Thứ Hai, 12 tháng 3, 2012
UPDATE:
Lập trình ứng dụng cho Facebook sử dụng Eclipse Galileo – Develop a #Facebook #app with #Eclipse Galileo – Learn the Facebook Connect API
http://su.pr/AckWqo
 Viết facebook app bằng .NET (dùng VS2008 và bộ Toolkit nguồn mở):http://www.stevetrefethen.com/wiki/Facebook%20application%20development%20in%20ASP.NET.ashx
Viết facebook app bằng .NET (dùng VS2008 và bộ Toolkit nguồn mở):http://www.stevetrefethen.com/wiki/Facebook%20application%20development%20in%20ASP.NET.ashx
Ngày 18/11/2010, Facebook thông báo một tính năng mới cho các lập trình viên.
– Chúng ta đã có thể tạo TestUser để thử nghiệm ứng dụng mà ko phải lo lắng về chuyện bị Facebook coi là spam.
– Các testUser có thể kết bạn với nhau (ko cần accept).
– Khi dùng xong có thể xoá đi.
– TestUser không tương tác với các account thật của Facebook được,và cũng không chuyển đổi thành account thật được.
– Không truy xuất được các nội dung công khai trên các Page (thật, hiện có).
http://mashable.com/2010/11/17/facebook-test-users/
CẦN Đọc
CÓ 2 THÔNG TIN QUAN TRỌNG CẦN LƯU Ý:
* API key: chuỗi này là định danh ứng dụng của bạn với Facebook (về sau khi gọi API tới facebook luôn phải đính chuỗi này vào)
* Chuỗi bí mật của ứng dụng: Facebook sử dụng key này để xác định ứng dụng nào đang gọi, bạn ko được share key này cho ai khác.
Lưu ý, mỗi khi sửa thông tin của App, sẽ mất vài chục phút để update trên các Server của FB.
Các trường thông tin cần sửa là:
Canvas Page URL (url trên facebook để truy cập ứng dụng của bạn, lúc test bạn sẽ chạy thử từ URL này)
Canvas Callback URL (url của ứng dụng, mà bạn host trên site)
TÓM LẠI
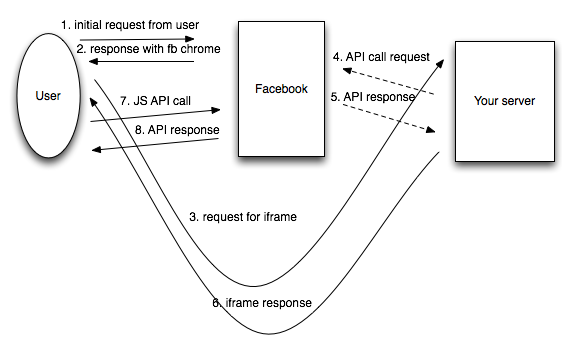
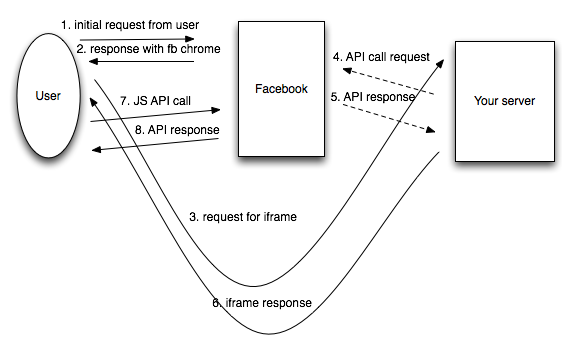
đây là mô hình của ứng dụng trên Facebook: User Facebook Website của bạn (hay ứng dụng của bạn)
Do vậy, bạn nhất thiết phải có một webserver trên mạng (hosting, hoặc server riêng). PHP và MySQL là nên có, dù không bắt buộc.
MỘT SỐ PHẦN QUAN TRỌNG ĐỂ ỨNG DỤNG CỦA BẠN THỰC SỰ TRỞ THÀNH MỘT PHẦN CỦA FACEBOOK
Kiểu dáng phù hợp http://devtacular.com/articles/bkonrad/how-to-style-an-application-like-facebook/
Liệt kê App lên Application Directory
Chỉnh sửa các thông tin cơ bản của ứng dụng thật đầy đủ, nhất là trang About của App
Canvas Page: là nơi hiển thị chính của ứng dụng, là nơi cho user tương tác với App của bạn
Profile Box: ứng dụng của bạn có thể được hiển thị trên trang Profile của user
Application Menu: menu nhỏ bên dưới góc phải, tương tự như menu Start của Windows.
XÀI FBML HAY IFRAME CHO ỨNG DỤNG CỦA BẠN?
http://wiki.developers.facebook.com/index.php/Choosing_between_an_FBML_or_IFrame_Application
FBML

Dựng trang nhanh dễ, dùng thẻ của facebook
Thể hiện các thành tố cơ bản của facebook rất đơn giản (chỉ cần ghi thẻ tương ứng là xong)
URL và kiểm tra xác thực user đơn giản
IFrames

Linh hoạt, thích viết gì thì viết, vì bản chất là User tương tác với trực tiếp với trang nằm trên hosting của mình
Chuyển các ứng dụng có sẵn sang dạng Facebook dễ dàng
Nhanh hơn khi sử dụng, User view trang không cần qua Proxy của FB để render các thẻ
Sử dụng JavaScript, HTML, CSS của mình (xài jquery, blueprint vô tư)
Chạy ajax nhanh hơn do user chạy trực tiếp trang của mình (không qua proxy)
Debug dễ hơn (vì mã HTML và js là nguyên bản)
vẫn chỉnh được kích thước (auto resize), không ngại bị scrollbar (dùng thêm js của facebook trong iframe)
Khuyên dùng
nên xài iframe, ko phải tái nạp các thành phần topbar và appbar,chatbar của Facebook, vẫn tận dụng được tốt FBML nếu dùng XFBML.

JS của facebook sẽ scan DOM và render lại các thẻ fb trên chính browser, bớt được các vòng roundtrip trên app server của mình
trích xuất dc URL trong iframe của mình ra trang facebook container (dùng js của facebook trong iframe của mình)
Nếu đang dùng iframe, có thể chuyển trang thành dạng FBML, sử dụng fb_force_mode
Có thể dùng HTML, đánh dấu, và dùng javascript lib của Facebook để có khả năng hiển thị tương tự FBML
http://wiki.developers.facebook.com/index.php/Using_HTML_to_Imitate_XFBML
CÁC THÀNH PHẦN CƠ BẢN QUAN TRỌNG CỦA FACEBOOK APP
* API, gọi hàm, lấy dữ liệu trả về từ Facebook.
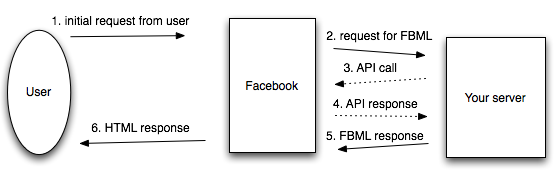
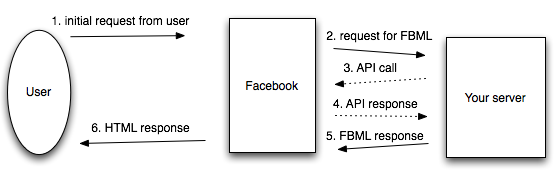
* FBML, Facebook Markup Language, ngôn ngữ mô tả của Facebook, khi ứng dụng trả về FBML, đi qua Proxy của Facebook, các thẻ fbml sẽ được render để trả về HTML thực cho User.
* XFBML, một mở rộng của FBML, sử dụng javascript để render FBML trên trình duyệt của User, không đi qua proxy.
* FQL, Facebook Query Language, lấy dữ liệu sử dụng dạng ngôn ngữ tựa như SQL query, không cần dùng API. Giảm tải lời gọi API, chỉ lấy những gì cần, tránh dùng nhiều round trip (nhiều lần gọi API) để lấy thông tin. (cách dùng tương tự như gọi API vì nó là một hàm API mà, bạn gọi API fql.query với tham số là query của bạn)
http://developers.facebook.com/news.php?blog=1&story=257
* FBJS, Facebook javascript
FACEBOOK CONNECT
biết được user facebook đang ở trên site của bạn
đưa bạn bè lên site của bạn
xuất bản thông tin mới từ site lên stream của các bạn facebook đã connect
làm cho user comment được thông tin trên site bạn, và hiện cả trên facebook
DI CƯ ỨNG DỤNG WEB SOCIAL CỦA BẠN LÊN FACEBOOK
Chuyển hết kho user lên facebook account:http://wiki.developers.facebook.com/index.php/Express_Registration
TỔNG HỢP CÁC KIẾN THỨC FACEBOOK
Social Plugins
Authentication
Personalization
Analytics
http://developers.facebook.com/docs/guides/web/
Lập trình ứng dụng cho Facebook sử dụng Eclipse Galileo – Develop a #Facebook #app with #Eclipse Galileo – Learn the Facebook Connect API
http://su.pr/AckWqo

Ngày 18/11/2010, Facebook thông báo một tính năng mới cho các lập trình viên.
– Chúng ta đã có thể tạo TestUser để thử nghiệm ứng dụng mà ko phải lo lắng về chuyện bị Facebook coi là spam.
– Các testUser có thể kết bạn với nhau (ko cần accept).
– Khi dùng xong có thể xoá đi.
– TestUser không tương tác với các account thật của Facebook được,và cũng không chuyển đổi thành account thật được.
– Không truy xuất được các nội dung công khai trên các Page (thật, hiện có).
http://mashable.com/2010/11/17/facebook-test-users/
CẦN Đọc
http://developers.facebook.com/get_started.php
Chuẩn bị kỹ thuật, server
Thêm ứng dụng Facebook Developer vào account Facebook của mình, đây là chỗ quản lý và cấu hình các ứng dụng mà bạn phát triển
Thiết lập tham số cho ứng dụng mới của bạn
Phát triển ứng dụng của bạn
Quản lý ứng dụng của bạn
Cần có facebook account
Cần biết lập trình một ngôn ngữ (dùng để viết) web nào đó, VD như PHP, Ruby on Rails, JavaScript, Python, ASP.NET — Nhất là những nền tảng ngôn ngữ có sẵn thư viện API để viết Facebook app (PHP, ASP.NET).
Hiểu biết cơ bản về Internet, SSH, MySQL, và Unix
Biết sử dụng Web hosting, có host để xài (để chứa ứng dụng của bạn)
Server cần chạy được HTML, tối thiểu một nền tảng lập trình web PHP (có cURL) và/hoặc .NET. Nếu có kết nối CSDL càng tốt
Cần cài ứng dụng Developer của Facebook
Vào mục này http://www.facebook.com/developers/ , chọn allow (để sử dụng facebook app Developer trong profile của mình)
Nhấn “Set Up New Application”. Khai báo, submit.
Xem thêm về các trường có thể khai báo tại đây: http://wiki.developers.facebook.com/index.php/Creating_a_Platform_Application
Chuẩn bị kỹ thuật, server
Thêm ứng dụng Facebook Developer vào account Facebook của mình, đây là chỗ quản lý và cấu hình các ứng dụng mà bạn phát triển
Thiết lập tham số cho ứng dụng mới của bạn
Phát triển ứng dụng của bạn
Quản lý ứng dụng của bạn
Cần có facebook account
Cần biết lập trình một ngôn ngữ (dùng để viết) web nào đó, VD như PHP, Ruby on Rails, JavaScript, Python, ASP.NET — Nhất là những nền tảng ngôn ngữ có sẵn thư viện API để viết Facebook app (PHP, ASP.NET).
Hiểu biết cơ bản về Internet, SSH, MySQL, và Unix
Biết sử dụng Web hosting, có host để xài (để chứa ứng dụng của bạn)
Server cần chạy được HTML, tối thiểu một nền tảng lập trình web PHP (có cURL) và/hoặc .NET. Nếu có kết nối CSDL càng tốt
Cần cài ứng dụng Developer của Facebook
Vào mục này http://www.facebook.com/developers/ , chọn allow (để sử dụng facebook app Developer trong profile của mình)
Nhấn “Set Up New Application”. Khai báo, submit.
Xem thêm về các trường có thể khai báo tại đây: http://wiki.developers.facebook.com/index.php/Creating_a_Platform_Application
CÓ 2 THÔNG TIN QUAN TRỌNG CẦN LƯU Ý:
* API key: chuỗi này là định danh ứng dụng của bạn với Facebook (về sau khi gọi API tới facebook luôn phải đính chuỗi này vào)
* Chuỗi bí mật của ứng dụng: Facebook sử dụng key này để xác định ứng dụng nào đang gọi, bạn ko được share key này cho ai khác.
Lưu ý, mỗi khi sửa thông tin của App, sẽ mất vài chục phút để update trên các Server của FB.
Các trường thông tin cần sửa là:
Canvas Page URL (url trên facebook để truy cập ứng dụng của bạn, lúc test bạn sẽ chạy thử từ URL này)
Canvas Callback URL (url của ứng dụng, mà bạn host trên site)
TÓM LẠI
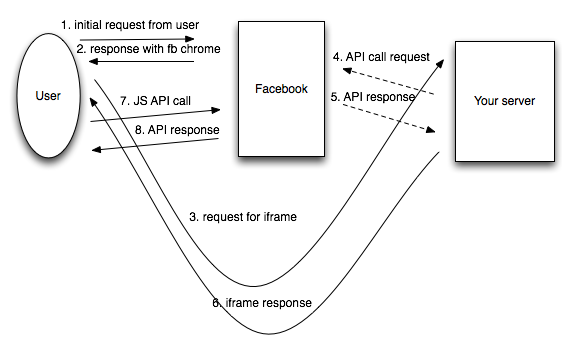
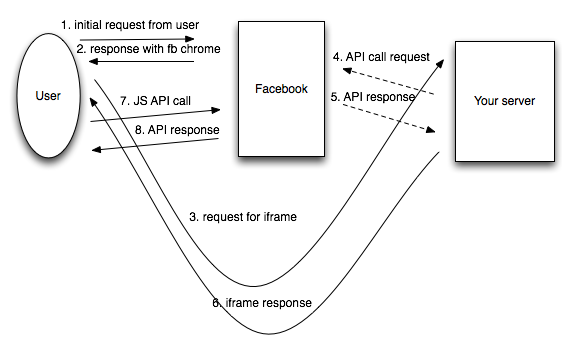
đây là mô hình của ứng dụng trên Facebook: User Facebook Website của bạn (hay ứng dụng của bạn)
Do vậy, bạn nhất thiết phải có một webserver trên mạng (hosting, hoặc server riêng). PHP và MySQL là nên có, dù không bắt buộc.
MỘT SỐ PHẦN QUAN TRỌNG ĐỂ ỨNG DỤNG CỦA BẠN THỰC SỰ TRỞ THÀNH MỘT PHẦN CỦA FACEBOOK
Kiểu dáng phù hợp http://devtacular.com/articles/bkonrad/how-to-style-an-application-like-facebook/
Liệt kê App lên Application Directory
Chỉnh sửa các thông tin cơ bản của ứng dụng thật đầy đủ, nhất là trang About của App
Canvas Page: là nơi hiển thị chính của ứng dụng, là nơi cho user tương tác với App của bạn
Profile Box: ứng dụng của bạn có thể được hiển thị trên trang Profile của user
Application Menu: menu nhỏ bên dưới góc phải, tương tự như menu Start của Windows.
XÀI FBML HAY IFRAME CHO ỨNG DỤNG CỦA BẠN?
http://wiki.developers.facebook.com/index.php/Choosing_between_an_FBML_or_IFrame_Application
FBML

Dựng trang nhanh dễ, dùng thẻ của facebook
Thể hiện các thành tố cơ bản của facebook rất đơn giản (chỉ cần ghi thẻ tương ứng là xong)
URL và kiểm tra xác thực user đơn giản
IFrames

Linh hoạt, thích viết gì thì viết, vì bản chất là User tương tác với trực tiếp với trang nằm trên hosting của mình
Chuyển các ứng dụng có sẵn sang dạng Facebook dễ dàng
Nhanh hơn khi sử dụng, User view trang không cần qua Proxy của FB để render các thẻ
Sử dụng JavaScript, HTML, CSS của mình (xài jquery, blueprint vô tư)
Chạy ajax nhanh hơn do user chạy trực tiếp trang của mình (không qua proxy)
Debug dễ hơn (vì mã HTML và js là nguyên bản)
vẫn chỉnh được kích thước (auto resize), không ngại bị scrollbar (dùng thêm js của facebook trong iframe)
Khuyên dùng
nên xài iframe, ko phải tái nạp các thành phần topbar và appbar,chatbar của Facebook, vẫn tận dụng được tốt FBML nếu dùng XFBML.

JS của facebook sẽ scan DOM và render lại các thẻ fb trên chính browser, bớt được các vòng roundtrip trên app server của mình
trích xuất dc URL trong iframe của mình ra trang facebook container (dùng js của facebook trong iframe của mình)
Nếu đang dùng iframe, có thể chuyển trang thành dạng FBML, sử dụng fb_force_mode
Có thể dùng HTML, đánh dấu, và dùng javascript lib của Facebook để có khả năng hiển thị tương tự FBML
http://wiki.developers.facebook.com/index.php/Using_HTML_to_Imitate_XFBML
CÁC THÀNH PHẦN CƠ BẢN QUAN TRỌNG CỦA FACEBOOK APP
* API, gọi hàm, lấy dữ liệu trả về từ Facebook.
* FBML, Facebook Markup Language, ngôn ngữ mô tả của Facebook, khi ứng dụng trả về FBML, đi qua Proxy của Facebook, các thẻ fbml sẽ được render để trả về HTML thực cho User.
* XFBML, một mở rộng của FBML, sử dụng javascript để render FBML trên trình duyệt của User, không đi qua proxy.
* FQL, Facebook Query Language, lấy dữ liệu sử dụng dạng ngôn ngữ tựa như SQL query, không cần dùng API. Giảm tải lời gọi API, chỉ lấy những gì cần, tránh dùng nhiều round trip (nhiều lần gọi API) để lấy thông tin. (cách dùng tương tự như gọi API vì nó là một hàm API mà, bạn gọi API fql.query với tham số là query của bạn)
http://developers.facebook.com/news.php?blog=1&story=257
* FBJS, Facebook javascript
FACEBOOK CONNECT
biết được user facebook đang ở trên site của bạn
đưa bạn bè lên site của bạn
xuất bản thông tin mới từ site lên stream của các bạn facebook đã connect
làm cho user comment được thông tin trên site bạn, và hiện cả trên facebook
DI CƯ ỨNG DỤNG WEB SOCIAL CỦA BẠN LÊN FACEBOOK
Chuyển hết kho user lên facebook account:http://wiki.developers.facebook.com/index.php/Express_Registration
TỔNG HỢP CÁC KIẾN THỨC FACEBOOK
Social Plugins
Authentication
Personalization
Analytics
http://developers.facebook.com/docs/guides/web/
Nguồn: lockevn.wordpress.com
Translate
XEM NHIỀU TRONG TUẦN
Lưu trữ Blog
-
▼
2012
(21335)
-
▼
tháng 3
(3764)
- Trang Nhung váy hồng gợi cảm
- Top 5 máy quay phim tốt, giá rẻ đáng chọn
- Xa hoa và chói mắt như mùa hè của Gucci
- Loa mới của Logitech hỗ trợ Airplay
- Tại sao đàn ông cứ phải trả tiền? , 24 HTML
- Nụ hồn đồng giới gây ồn ào làng mẫu Việt
- Bizzarrini Veleno concept - siêu phẩm của bóng tối
- Cách tạo sandal neon dễ mà cực đẹp!
- Những kiểu tóc 'quái đản' của người châu Á
- Bí quyết giảm cân và làm thon nhỏ khuôn mặt của sa...
- Laptop màu hồng xinh xắn 'hợp gu' teen sành điệu
- P21 - Từ Tân An về Bình Lâm, Eo Gió vẫn còn xa...
- Senner nâng công suất Nissan 350Z lên 405 mã lực
- Samsung mở Store khiêu khích Apple
- Cùng Kate Moss Việt Nam đón hè về với gam màu trắn...
- Cùng H&M và Prada cập nhật xu hướng Xuân/Hè sành điệu
- Ứng dụng dành cho iPad 2012 màn hình siêu mịn
- 8 thói quen xấu xí biến đôi mắt thành 'tèm nhem'
- Muôn kiểu so sánh 'khó đỡ' về sản phẩm công nghệ
- Những chiếc xe chống lại “cơn điên giá nhiên liệu”
- Truy tìm vật thể sau chiếc cằm Minh Hằng
- File Splitter & Joiner - Cắt và nối các tập tin vớ...
- Tăng Bảo Quyên khoe sắc giữa muôn hoa
- Sắc hồng tháng Tư, rạng ngời xuống phố
- 200 xe cổ khoe dáng mừng lễ Giỗ Tổ
- Kogeto Dot: Panorama chưa bao giờ dễ dàng đến thế
- Muôn kiểu che để khoe của mỹ nhân Việt
- Chơi ôtô mô hình – Hành trình chinh phục “siêu xe”
- 19 cách kết hợp maxi skirt thật hoàn hảo
- CÁNH GÀ CHIÊN NƯỚC MẮM THƠM NGON
- Người đẹp tại Bangkok Motor Show 2012
- Ngắm những mẫu áo tắm Prada đẹp 'ngất ngây'
- Uyên ương đẹp rực rỡ cùng hoa giấy
- 20 người đẹp quốc tế có thân hình nóng bỏng nhất
- Ngọc Hân đẹp như thiếu nữ trong tranh thủy mặc
- Porsche 911 GT3 'gục ngã' trước người đẹp
- Mix đồ 'nam tính' mà vẫn cuốn hút như Ngô Thanh Vân
- Tái ngộ nàng mèo Hello Kitty
- 8 chiêu 'phá bĩnh' máy tính của bạn bè nhân ngày 1/4
- Mặc áo hoa 'chuẩn' như Hà Hồ & Yến Trang
- Top 10 cô nàng xinh xắn nhất tuần 26/3-01/04
- Hoàng Thùy, Trà My đầy bí ẩn trên sàn diễn thời trang
- Tiffany (SNSD) diện đồ còn nguyên mác áo
- Cường Đô-la phải nộp tiền tỷ phí lưu hành dàn siêu...
- Thử đoán tính cách sao qua trang phục
- Biến hóa rực rỡ cùng gam màu Xuân - Hè
- 'Bỏng mắt' với chân dài lả lơi bên 'xế xịn' ở Bang...
- Khoảnh khắc nổi bật của
- Tổng hợp một số code thông dụng dùng trong bài viết
- Tự 'chế' áo lệch vai đáng yêu cho bé
- 'Mổ xẻ' xế hộp bạc tỷ của sao Việt
- Ngọc Trinh nổi bật trên phố Milan
- Trang điểm xinh tươi như Boram (T-ARA)
- 10 điện thoại đi vào lịch sử Nokia
- Top 10 ứng dụng chọc phá bạn bè ngày Cá Tháng Tư
- Style ngày cuối tuần năng động cho bạn gái
- Những kiểu “tóc” hoang dã và kỳ thú nhất
- Nghệ thuật đỉnh cao của tiền tỷ
- Ngọc Quyên viếng đền thờ vua Hùng
- Khi sao biến đường phố thành bãi biển
- Những ngày nắng đẹp
- Kiểu tóc của Angelina Jolie qua các thời kỳ
- Tự làm hỗn hợp dưỡng tóc tại nhà
- Dạ Lê - Chợ nón nổi tiếng ở Huế
- Trang Lạ kiêu kỳ trong váy tua rua của Đỗ Mạnh Cường
- iFix blue: Điện thoại di động cho iPad, Galaxy Tab...
- "Mật kíp" giữ màu rau củ tươi nguyên
- "Mật kíp" giữ màu rau củ tươi nguyên
- Về miền cổ tích Xín Mần
- Big Bang quậy tưng bừng với Terry Richardson
- Khu mộ địa thái giám độc nhất Việt Nam
- Ấn tượng với RF Air Mouse - thiết bị tích hợp chuộ...
- Nên thơ núi Cấm
- Nissan Juke – Khi cá tính không đồng nghĩa với đẹp
- Cập nhật xu hướng tóc 2012 với các mỹ nữ Hollywood
- Make up 'siêu' ấn tượng như Miss A trong MV Touch
- Rosie Huntington Whiteley quyến rũ trên giường ngủ
- Huyền Trang lại tiếp tục xuất hiện trên tạp chí th...
- Khi tên động vật gắn... siêu xe
- Nóng “bỏng mắt” với ngôi sao 'Sex And The City' (P...
- Học 'thiên thần' Miranda Kerr cách mix đồ dạo phố ...
- Chiếc smartphone hóa đá vẫn… sống “nhăn răng”
- Những bộ váy xuyên thấu gây xôn xao nhất của Sao
- Phạm Băng Băng gây chú ý với giày cọc cạch
- Siêu mẫu Hải Anh khoe vợ xinh
- Những tên xe đặt theo động vật
- 7 điều tối kị khiến tình yêu tan nát, 24 html
- MẸO VẶT CHẾ BIẾN THỊT LỢN NGON
- Mặc denim thật nữ tính và khác lạ
- Ngỡ ngàng với phụ kiện iPhone cực 'độc'
- Liễu Nham khoe ngực đẹp, eo thon
- Dồn dập xe mới 'đổ bộ' thị trường Việt
- THỊT HEO CHIÊN THƠM NGON
- Dịch cân kinh 12 thức
- Những chiếc túi yêu thích của sao Việt
- Cuộc chiến Samsung và Apple - Phần 1: Liệu Apple c...
- Khi hàng loạt sao Việt lên tiếng về việc thu phí l...
- Lộ ảnh nội thất xe Santa Fe thế hệ mới
- Vì sao kiều nữ muốn soán ngôi Ngọc Trinh đều thảm ...
- Ngày cuối tuần 'cực' vui với St.319
-
▼
tháng 3
(3764)




Ý kiến bạn đọc [ 0 ]
Ý kiến của bạn